U8Glib h библиотека описание: Библиотека u8glib описание на русском
Содержание
U8glib описание на русском
При заливке скетча от автора для OLED I2C англоязычный текст на нем отображается нормально и в заданных пределах, но русский отображается «козябриками». Как это правильно победить? После установки шрифта по инструкции из этого поста изображение на дисплее экрана точнее шрифт сместилось вверх на пикселей. Эту проблему видно на фото. Как решить данную проблему, поделитесь, пожалуйста, своим опытом? Размер экрана я не менял, а вот с высотой шрифта может и быть проблема заключается?
Поиск данных по Вашему запросу:
U8glib описание на русском
Схемы, справочники, даташиты:
Прайс-листы, цены:
Обсуждения, статьи, мануалы:
Дождитесь окончания поиска во всех базах.
По завершению появится ссылка для доступа к найденным материалам.
Содержание:
- Деревянные часы на базе дисплея 128х64
- Урок 9.
Русский язык на OLED дисплее 128X64
- Вывод различных данных на дисплей LCD 128×64
- Дисплей 128X64 ST7920
- Помогите криворукому начинающему ;(
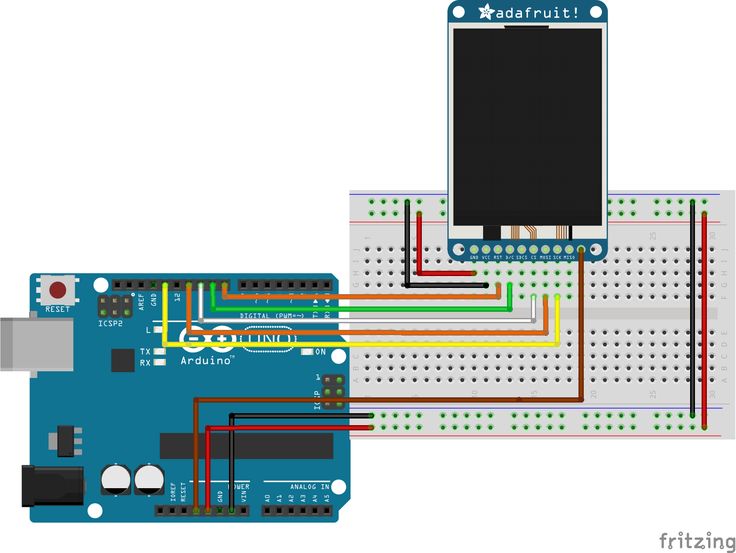
- Подключение OLED-дисплея к Arduino
ПОСМОТРИТЕ ВИДЕО ПО ТЕМЕ: Огромный OLED экран 2.42″ на контроллере SSD1309, обзор и подключение к Arduino
Деревянные часы на базе дисплея 128х64
В этой статье перевод документации [1] обсуждаются различные вопросы, касающиеся работы с текстом с помощью графической библиотеки u8glib. Для того, чтобы задавать и определять расстояния между строками текста, существуют такие понятия, как базовая линия, Ascent, Descent и Line Spacing Factor.
Базовая линия. Координата y, относительно которой рисуется шрифт. Условно базовую линию можно представить как строку в линованной тетради, на которой Вы пишете текст. Дословно это переводится как «подъем», «возвышение». В библиотеке u8glib это максимальная высота текста в пикселах выше базовой линии. На рисунке красным цветом показано значение параметра Ascent, для нашего примера оно равно Значение Ascent для текущего шрифта можно получить вызовом функции getFontAscent.
Дословно переводится как «спуск». Некоторые символы, такие как g, y, могут быть нарисованы частично ниже базовой линии. В библиотеке u8glib термин Descent это максимальная высота текста в пикселах ниже базовой линии. На рисунке зеленым цветом показано значение параметра Descent, для нашего примера оно равно Значение Descent для текущего шрифта можно получить вызовом функции getFontDescent.
Line Spacing Factor. Ascent, descent и расстояние между строками вычисляются специальным методом расчета высоты шрифта. Ниже приведены все эти 3 метода, где вычисление «extended text» применяется по умолчанию. The three methods are:. В этой формуле мы видим параметр factor, который и есть Line Spacing Factor.
Ниже приведены все эти 3 метода, где вычисление «extended text» применяется по умолчанию. The three methods are:. В этой формуле мы видим параметр factor, который и есть Line Spacing Factor.
Этот параметр позволяет растягивать расстояние между строками. По умолчанию factor равен Значение для factor позволяет удваивать расстояние между строками. Высота шрифта очевидно зависит от самого шрифта. Авторы библиотеки создали wiki-страничку [2], на которой дан обзор существующих шрифтов на базе их размеров.
Было решено, что за основу размера будет взят размер буквы A. Однако для обычных задач графической библиотеки высота заглавной буквы A часто бесполезна, потому что есть и другие символы, размер которых больше.
Возможно, что было бы лучше использовать размер символа круглой скобки или другой большой символ в шрифте. В настоящий момент u8glib предоставляет 3 основные высоты шрифта. Пользователь может выбрать ту высоту шрифта, которая ему подходит больше всего. Выбор устанавливается вызовами функций, перечисленных ниже. В этом способе выбора высоты в качестве базовой взята высота заглавной буквы A. Ascent шрифта равен высоте буквы A или цифры 1.
В этом способе выбора высоты в качестве базовой взята высота заглавной буквы A. Ascent шрифта равен высоте буквы A или цифры 1.
Значение descent равен количеству пикселей, которое занимает хвостик маленькой g, опускающийся ниже базовой линии шрифта. В качестве базовой выбрана высота символа. Ascent равен количеству точек символа выше базовой линии. Значение descent равно спуску символа g или ниже базовой линии. Этот способ выбора высоты задан по умолчанию.
Этот вариант выберет самый высокий ascent и самый нижний descent среди символов шрифта. Возвращенное значение соответствует ширине в точках, которая должна быть зарезервирована для отображения строки. Она включает в себя некоторое пространство слева и справа от выводимого текста. Обратите внимание, что только ширина w зависит от содержимого строки.
Высота h определяется текущими установками для расчета высоты о чем говорилось ранее :. Структура шрифта u8glib. В начале каждого массива шрифта приведен небольшой текстовый блок комментария, описыващий основные параметры шрифта. Кроме того, в названии шрифта кратко закодированы его параметры — цифры означают средний размер по x и y, буква B в названии шрифта означает Bold, O наклонный шрифт, r уменьшенный набор символов reduced, В этих 17 байтах закодирована информация, по которой шрифт рисуется процедурами обработки текста.
Кроме того, в названии шрифта кратко закодированы его параметры — цифры означают средний размер по x и y, буква B в названии шрифта означает Bold, O наклонный шрифт, r уменьшенный набор символов reduced, В этих 17 байтах закодирована информация, по которой шрифт рисуется процедурами обработки текста.
Ниже приведено назначение каждого байта в этой структуре цифрой помечено смещение каждого параметра в структуре. Формат шрифта может быть 0, 1 или 2. От этого зависит размер структуры определения картинки Glyph символа шрифта. Число без знака unsigned. Определяет ширину прямоугольгой области, в которую может быть вписан символ шрифта.
Определяет высоту прямоугольгой области, в которую может быть вписан символ шрифта. Пока не разобрался, что значат эти 2 параметра x-offset и y-offset. Судя по названию, возможно это некое смещение шрифта по горизонтали и вертикали. Определяет общий размер шрифта.
В какой позиции знакогенератора по порядковому номеру находится английская буква A. В какой позиции знакогенератора по порядковому номеру находится английская буква a. Самый первый код символа, графика которого присутствует в этом шрифте включительно.
В какой позиции знакогенератора по порядковому номеру находится английская буква a. Самый первый код символа, графика которого присутствует в этом шрифте включительно.
Самый последний код символа, графика которого присутствует в этом шрифте включительно. Отрицательное значение: определяет занижение хвостика буквы g ниже базовой линии. Отрицательное значение: максимальное занижение шрифта ниже базовой линии. Отрицательное значение: ниже базовой линии. Что такое xascent и xdecent, пока не разобрался. В настоящий момент в библиотеке u8glib реально имеется только 2 формата шрифтов 0 и 1.
Формат 0 занимает в памяти 6 байт, а формат 1 только 3 байта. Достигается это тем, что в формате 1 данные, описывающие картинку шрифта, запакованы в старшей и младшей тетрадах байта. Если для обоих типов байт 0 формата равен , то это означает пустую картинку символа. Что означает в названиях функций сокращение BBX? Windows Можно найти выход из положения, если найти шрифты для u8glib в кодировке ISO, где есть русские буквы.
Русскоязычные шрифты, исправленный код библиотеки u8glib и пример использования можно скачать в архиве [3], см. Fonts, sorted by capital A height site:code. Обзор шрифтов библиотеки u8glib. Имя обязательное. E-Mail обязательное. Подписаться на уведомления о новых комментариях.
Главная Контакты Администрирование Программирование Ссылки. English Version Die deutsche Version Карта сайта. Расширенный поиск. Нашли опечатку? Пожалуйста, сообщите об этом — просто выделите ошибочное слово или фразу и нажмите Shift Enter. Блог одного Сумасшествия. Число со знаком signed. Максимальное возвышение шрифта. Обновить список комментариев RSS лента комментариев этой записи.
Программирование AVR u8glib: шрифты и работа со строками текста. English Version. Die deutsche Version.
Урок 9. Русский язык на OLED дисплее 128X64
За ответ конечно спасибо. Вроде бы я подключил к ардуино правильно, но не контачит ни куя. Склоняюсь что он просто дохлый LCD. Перевёрнутые и поменянные местами разъемы этот дисплей не убили, так что я думаю надо проверять ещё раз скетч. Даже стало интересно, вечером ребёнка уложу спать — попробую запустить от ардуины. Проверил с картинкой. Провода перепутал.
Даже стало интересно, вечером ребёнка уложу спать — попробую запустить от ардуины. Проверил с картинкой. Провода перепутал.
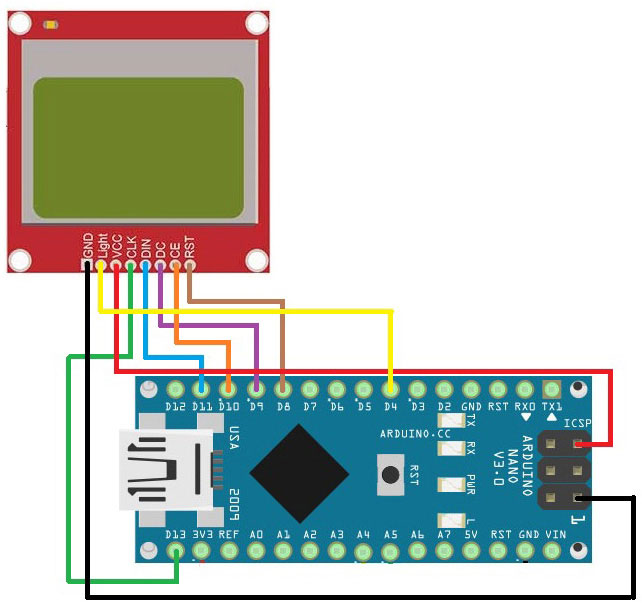
Arduino Nokia with U8GLIB Tutorial Оборудование, Ios nokia arduino русский шрифт — Поиск в Google Ios. Ios Arduino Adafruit GFX Library User Guide Руководство Пользователя, Ардуино, Мануал, Библиотеки, Малина.
Вывод различных данных на дисплей LCD 128×64
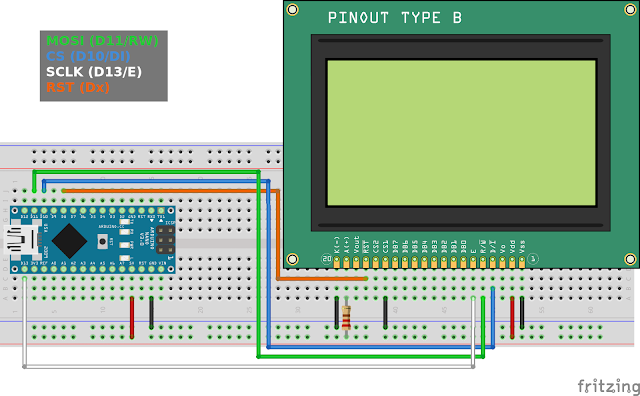
Эта статья написана на основе разрозненной информации, собранной на просторах Интернета и дополненной личным опытом. Основу ее составляет Reference Manual на графическую библиотеку u8glib. Оригинал этого документа на английском можно почитать здесь: code. Сведения о самом дисплее и способе его подключения взяты из открытых источников и проверены мной на практике ;. Краткое описание Графический дисплей x64 с контроллером ST — один из самых доступных на сегодняшний день графических дисплеев для Arduino. Примерная стоимость такого дисплея на ebay. Он представляет собой плату, на которой установлены монохромный ЖКИ дисплей с подсветкой и схема управления. Плата имеет 20 контактов для соединения по параллельному или последовательному интерфейсу.
Плата имеет 20 контактов для соединения по параллельному или последовательному интерфейсу.
Дисплей 128X64 ST7920
Войти через. Гарантия возврата денег Возврат за 15 дней. Посмотреть все отзывы. Защита Покупателя.
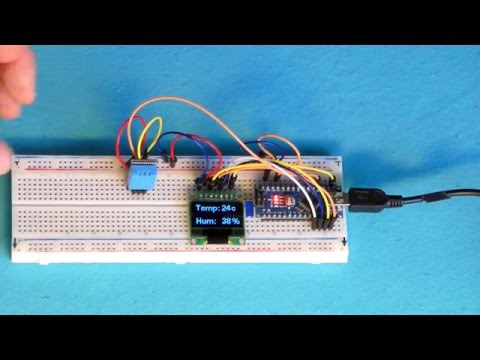
В этом уроке мы разберём некоторые проблемные моменты с которыми можно столкнуться при выводе Русских букв на OLED дисплей. Схема установки дисплея при его подключении через Trema Set Shield.
Помогите криворукому начинающему ;(
В очередном своём проекте я решил использовать китайский OLED дисплей разрешением х64 точки с интерфейсом подключения I2C. Но после курения весьма немногочисленных и однотипных гайдов по работе с такими экранами я понял, что круче руководств как подключить его к дуньке 4 провода, смех и вывода на него стандартного примера, ничего во всеобъемлющем интернете толком то и нет Да и ещё у него есть такой недостаток как скудность стандартных шрифтов — в стандартной библиотеке их всего 5, два из которых буквенные и три циферные, причём самый большой циферный выполнен в каком-то псевдоготическом стиле. В общем ни один из стандартных шрифтов мне не подходил категорически. Ну чтож, подумал я, значит надо сделать свой шрифт с блекджеком и шлюхами. Дело за малым — найти гайд и бабахнуть.
В общем ни один из стандартных шрифтов мне не подходил категорически. Ну чтож, подумал я, значит надо сделать свой шрифт с блекджеком и шлюхами. Дело за малым — найти гайд и бабахнуть.
Подключение OLED-дисплея к Arduino
Имя Запомнить? Схема подключения В продаже встречаются два варианта дисплеев, со встроенным потенциометром крутилка для регулировки контраста и без него. Vdd или VCC — 5 вольт. Vo — потенциометр. E или IE — пин 10 ардуина. Пины ардуины можно использовать любые.
Обзор шрифтов библиотеки u8glib Добавил(а) microsin Одно из больших Название шрифта Модификации Описание u8g_font_04b_03 b, n, r, bn.
Скачать в видео или аудио. Формат Размер Скачать. Кадры из видео OLED дисплей на русском языке.
Авторизация Зарегистрироваться Логин или эл. Напомнить пароль Пароль. Войти Запомнить меня. Благо для их поддержки имеются несколько версий только официальной библиотеки.
В этой статье перевод документации [1] обсуждаются различные вопросы, касающиеся работы с текстом с помощью графической библиотеки u8glib. Для того, чтобы задавать и определять расстояния между строками текста, существуют такие понятия, как базовая линия, Ascent, Descent и Line Spacing Factor.
Для того, чтобы задавать и определять расстояния между строками текста, существуют такие понятия, как базовая линия, Ascent, Descent и Line Spacing Factor.
OLED дисплеи на сегодняшний день являются самыми совершенными типами дисплеев, и причин тому много: широкие углы обзора, низкое энергопотребление, малая толщина дисплеев и отсутствие необходимости во внешней подсветке. Из недостатков можно выделить ограниченный срок службы дисплея и относительно высокую стоимость. К тому же большинство дисплеев, построенных по технологии OLED применяются в серийно выпускаемых устройствах, а для радиолюбителей доступны лишь некоторые модели дисплеев, ассортимент которых не так уж широк. Дисплей поставляется в виде модуля, размеры модуля приведены на изображении ниже замечу что не все размеры на чертеже проставлены правильно. Толщина самого дисплея составляет всего 1,45 миллиметра, толщина модуля с учетом smd-компонентов расположенных на задней стороне печатной платы около 4 миллиметров.
Освой Arduino играючи. Сайт Александра Климова. Стоит мне объяснить проблему ей — и все становится ясно.
Сайт Александра Климова. Стоит мне объяснить проблему ей — и все становится ясно.
Работа OLED 0.91 inch 128*32 с библиотекой u8g2 (бывшая u8glib) (LRR 0.91 inch)
Библиотека u8g2 (бывшая u8glib) позволяет выводить на дисплей текстовую информацию. Большой выбор шрифтов и большое количество поддерживаемых дисплеев делает эту библиотеку наиболее популярной.
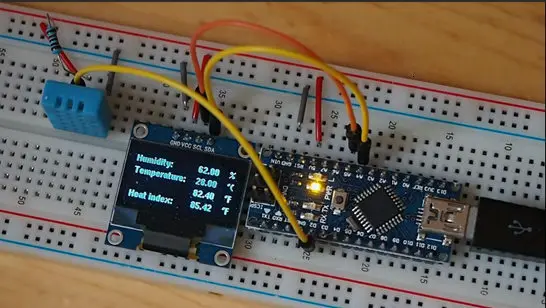
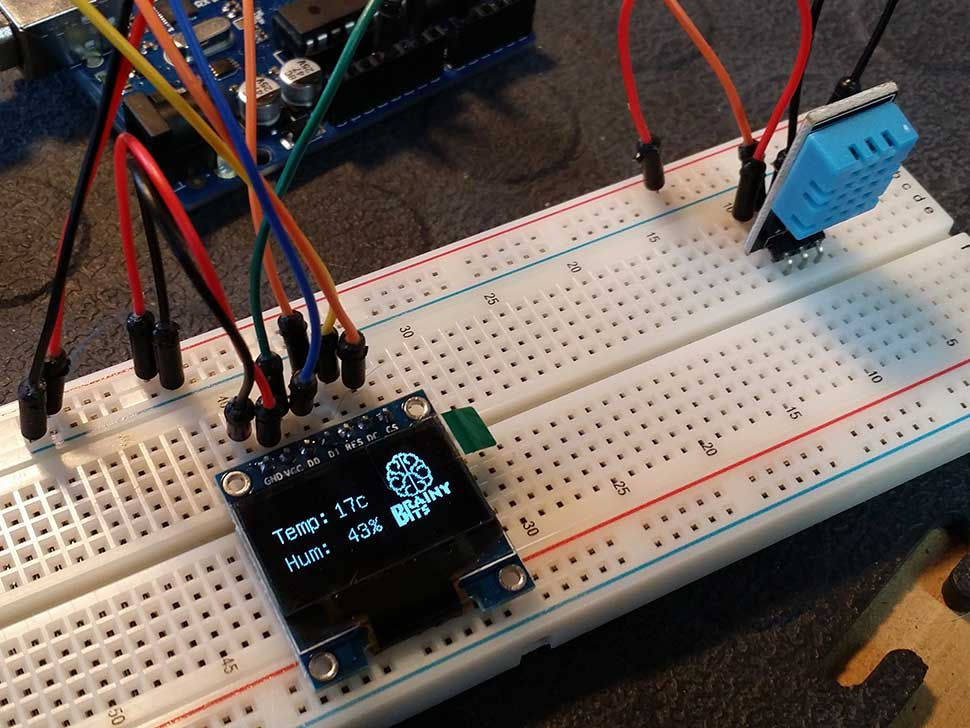
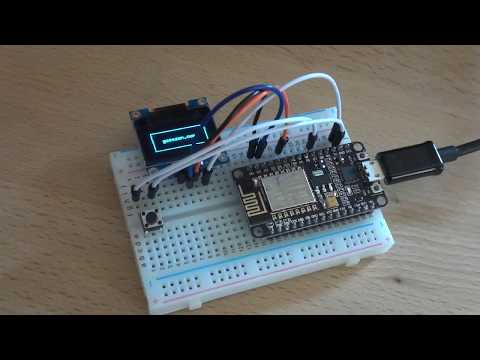
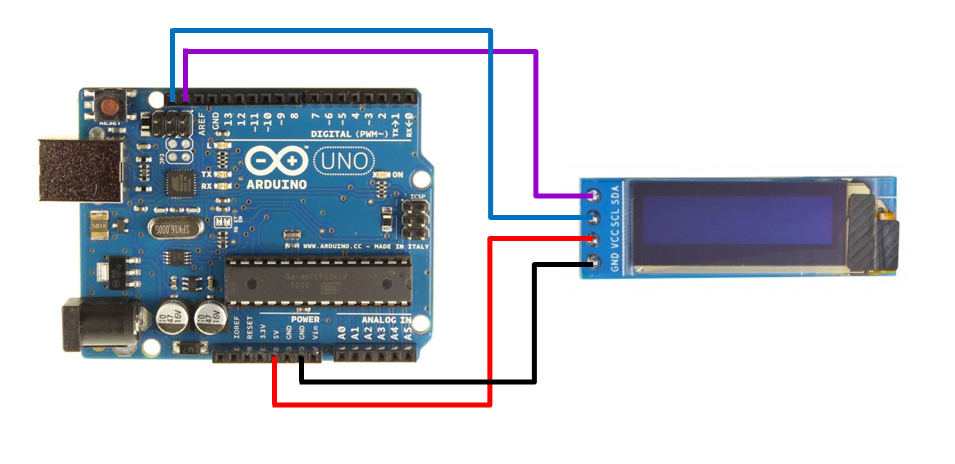
Для начала рассмотрим подключение дисплея OLED 0.91 inch 128*32 к ARDUINO. Для подключения потребуется всего 4 провода: GND, 5V, SCL (Clock Line) и SDA (Data Line)
В моем случае используются:
— версия программы ARDUINO 1.8.13
— плата ARDUINO UNO
— дисплей OLED 0.91 inch 128*32
— библиотека u8g2
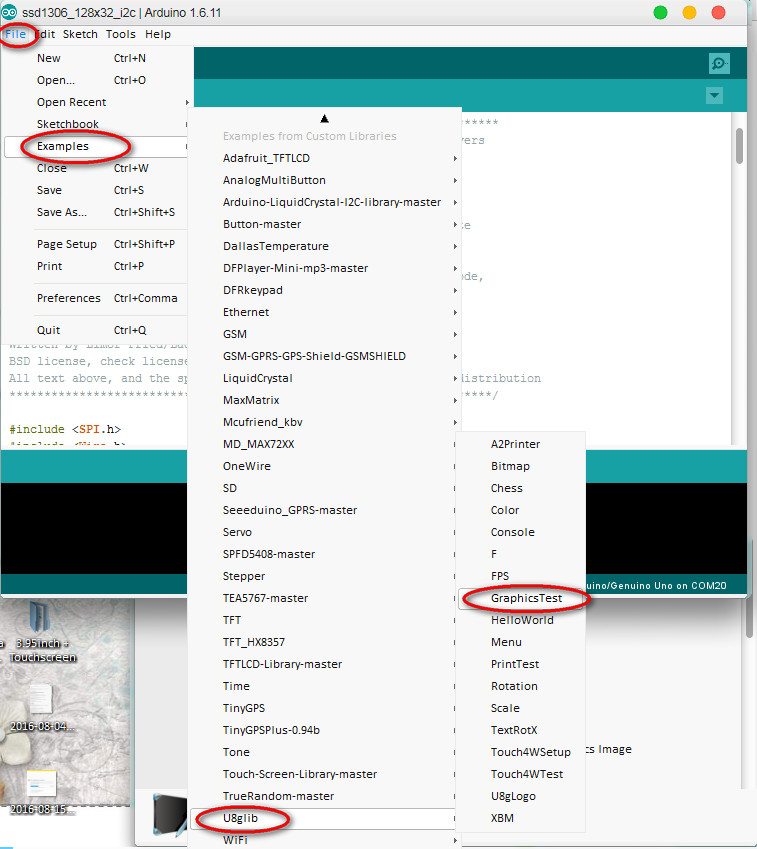
Если у вас не установлена эта библиотека, то ее нужно установить. Пункт меню ИНСТРУМЕНТЫ — УПРАВЛЯТЬ БИБЛИОТЕКАМИ. Далее найти и установить u8g2
Далее найти и установить u8g2
Я нашел в интернете самый простой скетч и слегка переработал его, чтобы понять возможности вывода текста на экран.
Работу скетча описал в комментариях
#include <Arduino.h>
#include <U8g2lib.h>
#include <SPI.h>
#include <Wire.h>
U8G2_SSD1306_128X32_UNIVISION_F_HW_I2C u8g2(U8G2_R0); // описание OLED 0.91 inch 128*32
void setup(void) {
u8g2.begin();
}
void loop(void) {
u8g2.clearBuffer(); // очищаем буфер
u8g2.setFont(u8g2_font_cupcakemetoyourleader_tr); // выбираем красивый шрифт
u8g2.drawStr(0, 29, "D.A.CHOCOLATE"); // начальная позиция и текст
u8g2.sendBuffer(); // отправляем в буфер
delay(2000); // пауза
for (int i = 0; i < 250; i++) { // добавляем цикл для эффекта бегущей строки
u8g2. clearBuffer();
u8g2.setFont(u8g2_font_bubble_tr); // еще один красивый шрифт
u8g2.drawStr(125-i, 29, "FANYA"); // горизонтальная позиция меняется от 125 до -125
u8g2.sendBuffer();
delay(20); // этой паузой задается скорость
}
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_tenstamps_mf); // еще один красивый шрифт
u8g2.drawStr(15, 29, "Little");
u8g2.sendBuffer();
delay(1500);
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_heavybottom_tr); // еще один красивый шрифт
u8g2.drawStr(32, 29, "Red Rat");
u8g2.sendBuffer();
delay(2000);
clearBuffer();
u8g2.setFont(u8g2_font_bubble_tr); // еще один красивый шрифт
u8g2.drawStr(125-i, 29, "FANYA"); // горизонтальная позиция меняется от 125 до -125
u8g2.sendBuffer();
delay(20); // этой паузой задается скорость
}
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_tenstamps_mf); // еще один красивый шрифт
u8g2.drawStr(15, 29, "Little");
u8g2.sendBuffer();
delay(1500);
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_heavybottom_tr); // еще один красивый шрифт
u8g2.drawStr(32, 29, "Red Rat");
u8g2.sendBuffer();
delay(2000);
Посмотреть и выбрать шрифты можно по ссылке https://github.com/olikraus/u8g2/wiki/fntlistall
Шрифты отсортированы по размеру. Слева образец. Копируем название нужного шрифта и вставляем в скетч. Можно найти шрифты с русскими буквами, шрифты с символами (заряд батареи, уровень сигнала и т.п.)
Можно найти шрифты с русскими буквами, шрифты с символами (заряд батареи, уровень сигнала и т.п.)
Также в скетче указывается позиция вывода текста
u8g2.drawStr(32, 29, "Red Rat");
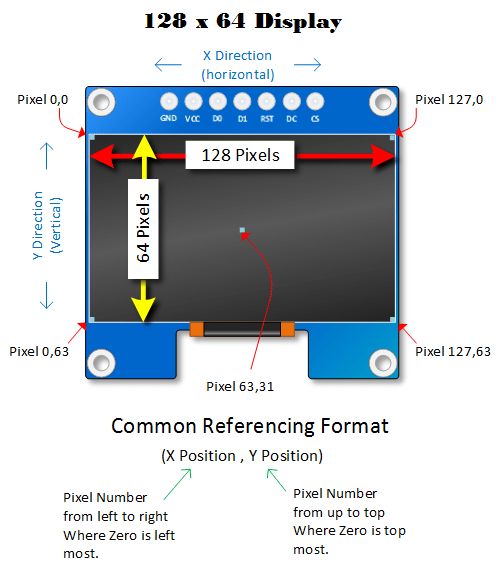
Как видно на фото, сначала указывается горизонтальная позиция (слева направо), затем вертикальная (сверху вниз). Значения могут выходить из диапазона 128*32. За счет этого у меня реализована бегущая строка. При отрицательных значениях текст начинается с позиции за видимой частью дисплея.
Для отображения нескольких строк делаем следующие:
u8g2.clearBuffer(); u8g2.setFont(u8g2_font_tenstamps_mf); u8g2.drawStr(15, 16, "Line 1"); u8g2.drawStr(15, 32, "Line 2"); u8g2.sendBuffer(); delay(4500);В следующий раз я напишу как выводить на этот дисплей графическую информацию.
На этом все. Спасибо всем за внимание. Если вам помогла эта статья, можете сказать мне спасибо просто посмотрев рекламу 🙂
BSP430: include/bsp430/utility/u8glib.h Ссылка на файл
Объявления, относящиеся к поддержке u8glib для конкретной платформы.
Подробнее…
#include
#includeПерейдите к исходному коду этого файла.
| #define | configbsp430_utility_u8glib 0 |
| #Define | 229_UTILIE0017 |
| #define | BSP430_U8GLIB_REFRESH_INTERVAL_MS 0 |
| int | iBSP430u8gRefresh (u8g_t *u8g) |
| hBSP430halSERIAL | hBSP430u8gSPI ( void) |
| u8g_dev_t | xBSP430u8gDevice |
Объявления, относящиеся к поддержке u8glib для конкретных платформ.
Универсальная графическая библиотека для 8-битных встраиваемых систем — это портативная библиотека с текстовой и графической поддержкой для ЖК-дисплеев, обычно используемых на платформах микроконтроллеров.
u8glib находится под сильным влиянием Arduino, и добавление еще одной целевой платформы в саму библиотеку было бы запутанным; однако довольно легко создать поддержку моста на каждой платформе, чтобы обеспечить интерфейс от аппаратного обеспечения к библиотеке. Этот модуль определяет общий материал, относящийся к интерфейсам, предоставляемым BSP430.
Большинство идентификаторов и констант периферийных ресурсов зависят от платформы; например BSP430_PLATFORM_TRXEB_LCD_SPI_PERIPH_HANDLE. Интерфейс для u8glib не требует, чтобы они были абстрагированы и общедоступны.
Для доступа к платформенно-зависимому интерфейсу необходимо добавить u8g_bsp430.c к набору исходных файлов, скомпилированных в программу, вместе с необходимыми частями самой u8glib, включая любые желаемые шрифты. Также включите
Также включите $(PLATFORM_U8G_PB_C) , который определен в специфичном для платформы файле Makefile.common , чтобы выбрать правильную низкоуровневую реализацию на основе ориентации экрана и поддерживаемых цветов.
- См. Также
- U8GLIB LCD Текст и графика
- Домашняя страница
- http://github.com/pabigot/bsp430
- . Под лицензией BSD-3-Clause
| #define BSP430_U8GLIB_REFRESH_INTERVAL_MS 0 |
Укажите интервал в миллисекундах, через который следует вызывать iBSP430u8gRefresh(), чтобы поддерживать стабильное отображение.
Если значение равно нулю, нет необходимости периодически обновлять дисплей.
- По умолчанию:
- Значение здесь заменено ранее встречавшимися определениями.
- Платформенное значение:
- Здесь не определено; включите
, чтобы получить правильное значение этого макроса. 
- Примеры:
- утилита/u8glib/main.c.
| #define BSP430_UTILITY_U8GLIB include |
Указывает, что на платформе доступен ЖК-интерфейс U8GLIB. Это задается заголовком, зависящим от платформы, когда configBSP430_UTILITY_U8GLIB имеет значение true и платформа поддерживает устройство U8GLIB.
Если это определение оценивается как false, то либо адаптация u8glib не запрашивалась, либо платформа не предоставила ее.
Пример использования см. в тексте и графике ЖК-дисплея U8GLIB.
- Только препроцессор C:
- Значение этого макроса может ограничивать его использование условными директивами препроцессора C.
- Зависимость:
- configBSP430_UTILITY_U8GLIB
- По умолчанию:
- Значение здесь заменено ранее встречавшимися определениями.
| #define configBSP430_UTILITY_U8GLIB 0 |
Определите, чтобы запросить, чтобы платформа включила адаптацию U8GLIB.
Некоторые платформы имеют встроенный ЖК-дисплей, для которого доступен мост к u8glib. Определение этого макроса в вашем
- Только препроцессор C:
- Значение этого макроса может ограничивать его использование условными директивами препроцессора C.
- Воздействует:
- BSP430_UTILITY_U8GLIB
- По умолчанию:
- Значение здесь заменено ранее встречавшимися определениями.
| hBSP430halSERIAL hBSP430u8gSPI | ( | недействителен | ) |
Предоставьте доступ к устройству SPI, используемому для связи с устройством u8glib.
- Возвращает
- Устройство SPI для связи с ЖК-дисплеем. Действует только после вызова u8g_Init(). Если возвращается значение null, устройство нельзя использовать.

- Примеры:
- утилита/u8glib/main.c.
| инт iBSP430u8gRefresh | ( | u8g_t * | у8г | ) |
Функция, которая должна вызываться через миллисекунды BSP430_U8GLIB_REFRESH_INTERVAL_MS, чтобы дисплей продолжал работать.
Например, это требуется для ЖК-дисплея Sharp Memory для переключения VCOM, чтобы на дисплее не накапливалось смещение постоянного тока.
- Примечание
- Эта функция подходит для вызова из обработчика прерывания. Возвращаемое значение соответствует ожиданиям возвращаемых значений обратного вызова прерывания.
- Параметры
u8g ручка u8glib для дисплея
- Возвращает
- Обычно ноль или значение, как описано в разделе Возвращаемые значения обратного вызова прерывания.

- Примеры:
- утилита/u8glib/main.c.
| u8g_dev_t xBSP430u8gDevice |
Платформенное устройство для встроенного ЖК-дисплея.
- Зависимость:
- BSP430_UTILITY_U8GLIB
- Примеры:
- утилита/u8glib/main.c.
«.h: Нет такого файла или каталога» — 2 простых исправления ошибки Arduino
Среда, 23:00. Вы только что потратили три часа на работу над своим следующим проектом Arduino, и, НАКОНЕЦ, вы готовы взгляните на свой набросок. Вы нажимаете «Загрузить», ладони вспотели от предвкушения, чтобы увидеть, как вся ваша тяжелая работа увенчается успехом. И тогда вы видите ошибку:
Нет такого файла или каталога.
Наверняка это случайная аберрация. «Не о чем беспокоиться», — бормочете вы, изголодавшись по сну и в полубреду, снова нажимая «Загрузить». И снова эти сводящие с ума слова «нет такого файла или каталога» смотрят на вас с враждебной насмешкой газлайтинга.
Вы были здесь?
Если вы пытаетесь запустить скетч Arduino, но постоянно сталкиваетесь с ошибкой «нет такого файла или каталога», не волнуйтесь. На самом деле это довольно распространенная проблема, и есть два простых решения, которые почти работают всегда.
Продолжайте читать. Мы покажем вам, что они из себя представляют.
Нет такой ошибки файла!
Сообщения об ошибках могут быть такой проблемой. Однако они служат полезной цели, сообщая нам о том, что пошло не так. На первый взгляд, ошибка «нет такого файла или каталога» особенно раздражает, потому что кажется, что она нарушает это полезное правило. Конечно, есть файл или каталог! Вы только что сделали вещь, и она тут же, спрятанная в каталоге.
Но подождите, давайте посмотрим поближе. Если вы посмотрите на нижнюю часть Arduino IDE, где отображается сообщение об ошибке, вы увидите эту удобную маленькую кнопку с надписью «копировать сообщения об ошибках».
Нажмите на это сейчас. Вы, вероятно, не упадете со стула, узнав, что, нажав эту кнопку, вы просто скопировали сообщение об ошибке из маленького окна в нижней части пользовательского интерфейса последовательного монитора в буфер обмена вашего компьютера.
Эта функция копирования невероятно полезна. Например, вы можете вставить сообщение об ошибке в Google и узнать больше об ошибке. Или вы можете воспользоваться активным сообществом Arduino, попросив помощи на форуме. Однако для этой ситуации мы можем быть немного более простыми. Все, что мы собираемся сделать, это более подробно рассмотреть, что такое сообщение на самом деле говоря. Для этого просто запустите текстовый редактор вашего ПК и вставьте его в пустой экран.
Расшифровка ошибки «Нет такого файла»
Вот она, надоедливая ошибка во всей свежевставленной красоте.
Я разберу это для вас построчно.
- Первая строка проста. Он просто описывает используемую версию Arduino, какая операционная система работает и какую плату вы выбрали.

- Строка 2 начинает сосредотачиваться на проблеме.
- Первый бит, «ручка», относится к названию программы. Это ваш эскиз, в основном.
- Вторая часть обычно начинает сбивать людей с толку, но это легко понять, если знать. «10» в этом примере говорит вам, что ошибка произошла в строке 10 вашего скетча. «19» сообщает вам длину строки кода в пробелах и символах. Первое число обычно является более полезным из двух, потому что вы можете использовать его, чтобы найти ошибку в вашем эскизе.
- Затем мы добираемся до дымящегося пистолета ошибки. Он говорит: «servo.h: нет такого файла или каталога».
Итак, эта штука, «Servo.h.» Это то, что нам нужно исправить, и благодаря строке 2, мы знаем, где их найти. Строка 10. всегда , строка 10.
Теперь, когда мы немного лучше знаем, что происходит, давайте приступим к реализации исправления.
Ошибки нашего пути
Давайте тщательно проанализируем эту проклятую строку 10.
Он говорит «#include
Когда мы проверяем этот код, эта строка сообщает компилятору Arduino IDE: «Эй, чтобы эта программа работала, вам нужно получить этот файл с именем servo.h ».
Допустим, у вас есть машина для изготовления этикеток, и вы хотели использовать ее для печати крутых мотивационных этикеток, например «Успех!» и «Продолжайте пробовать!» и «Смотри, Начос!» Чтобы это произошло, вам сначала нужно загрузить рулон этикеток. Нет рулона этикеток? Ну, тогда производитель этикеток не сработает.
Эскиз, который вы пытаетесь загрузить, похож на производителя этикеток. Файл (в нашем примере это файл с именем «servo.h») представляет собой рулон этикеток.
Таким образом, сообщение об ошибке на самом деле говорит что-то полезное. Он говорит: «Эй, программист, ты сказал, что мне нужен этот другой файл. Ну, я искал его, и его там нет. Что дает?»
Теперь мы знаем, что сообщение об ошибке не является полной чушью, давайте рассмотрим два наиболее распространенных сценария, которые его вызывают.
Сценарий 1. Толстые пальцы
Этот скетч написан вами. На самом деле это вы написали строку «#include». Первое, что вы должны проверить, это правильное написание и использование заглавных букв. Может вы неправильно написали название библиотеки? Или (как в примере ниже), возможно, вы написали не те буквы.
Таким образом, «servo.h» должен иметь заглавную букву «S». Полностью и с правильной заглавной буквой следует читать «Servo.h». Вы заметите выше, что слово servo меняет цвет, когда оно правильно пишется с заглавной буквы. Это изменение цвета означает, что имя библиотеки «Servo» распознается как «ключевое слово» в среде разработки Arduino IDE.
Имейте в виду, что это может быть не так для всех используемых вами библиотек. Другими словами, изменение цвета не всегда будет означать, что вы используете правильное написание или заглавные буквы, но часто это полезное визуальное напоминание.
О, и, наверное, хорошо бы упомянуть, что каждый в истории программирования Arduino в какой-то момент неправильно написал слово с заглавной буквы. Удивительно, как долго вы можете смотреть на строку кода и пропустить что-то подобное.
Удивительно, как долго вы можете смотреть на строку кода и пропустить что-то подобное.
Так что не парься.
Сценарий 2. Отсутствующие файлы
Это приводит нас к следующему распространенному сценарию ошибки «Нет такого файла или каталога».
Очень часто работа с Arduino включает в себя использование кода, который кто-то разработал и опубликовал в Интернете, а затем его адаптацию к вашему проекту. Это часть того, что делает работу с Arduino такой простой. Одна проблема, которая часто возникает, когда мы делаем это, заключается в том, что мы случайно вводим код без соответствующего файла.
Простой способ проверить, есть ли у вас файл, который ищет скетч, — это перейти в Sketch > Include Library из Arduino IDE. Затем найдите имя этой библиотеки.
К какой бы библиотеке ни обращался оператор #include, вы хотите просмотреть этот большой длинный список в поисках библиотеки с точно таким же именем. Если вы не видите там имя файла, это означает, что библиотека не установлена. Вам нужно будет добавить эту библиотеку, прежде чем скетч скомпилируется без ошибок.
Вам нужно будет добавить эту библиотеку, прежде чем скетч скомпилируется без ошибок.
Итак, как добавить эту библиотеку?
Самый простой способ — перейти в Sketch > Include Library > Manage Libraries. Arduino IDE откроет диалоговое окно, в котором вы сможете найти нужную библиотеку.
Убедитесь, что вы вводите именно то слово, которое соответствует строке #include. Как только вы найдете недостающую библиотеку, нажмите «Установить». Arduino IDE сообщит вам, что она устанавливает запрошенную вами библиотеку и соответствующим образом обновляет программное обеспечение.
Затем дважды проверьте, успешно ли установлена библиотека, выбрав Sketch > Include Library. Вы должны увидеть свою новую библиотеку в раскрывающемся списке.
Хорошие новости! Если библиотека есть, теперь вы сможете скомпилировать свой скетч без ошибок.
Другие адреса библиотек
Хорошо, есть одна маленькая ложка дегтя. Как эти чертовы мушки всегда умудряются так все усложнять?
Вот в чем дело. Не все библиотеки живут в этом удобном всплывающем окне внутри Arduino IDE. Сообщество Arduino бурлит умными идеями, но умность (в отличие от плавленого сыра) не всегда выражается в удобно стандартизированных, индивидуально упакованных кусочках. Есть тонны различных способов найти библиотеки Arduino в Интернете.
Не все библиотеки живут в этом удобном всплывающем окне внутри Arduino IDE. Сообщество Arduino бурлит умными идеями, но умность (в отличие от плавленого сыра) не всегда выражается в удобно стандартизированных, индивидуально упакованных кусочках. Есть тонны различных способов найти библиотеки Arduino в Интернете.
Если вы загружаете или копируете программу из Интернета, просто перейдите на страницу, где вы получили эту программу, и внимательно изучите библиотеку, на которую ссылается автор. Например, у них может быть ссылка на GitHub, место, где люди хранят множество библиотек кода.
Где бы вы ее ни нашли, обычно библиотека будет включена в пакет файла .zip. После того, как вы загрузили .zip-файл, запустите Arduino IDE и выберите «Скетч» > «Включить библиотеку» > «Добавить библиотеку .ZIP». Затем перейдите в папку, в которую вы загрузили файл, и выберите его. Предполагая, что в ваш рабочий процесс не вторгаются дополнительные мази, Arduino IDE выведет сообщение «Библиотека добавлена в ваши библиотеки» прямо над темной областью, где появилась исходная ошибка «Нет такого файла или каталога».
Теперь все как обычно! Просто перейдите в Sketch > Include Library, и новая библиотека появится в раскрывающемся списке.
Как однажды сказал француз-дислектик крупному скрипачу: «Виола!»
Теперь вы знаете не один, а два способа добавить новую библиотеку. Какое время быть живым!
Обзор
Итак, краткое резюме.
Мы рассмотрели два основных сценария, которые вызывают появление ошибки «Нет такого файла или каталога» после компиляции скетча:
- Феномен толстых пальцев: Проверьте правописание и заглавные буквы! Если вы написали набросок, велика вероятность, что вы допустили маленькую ошибку. И не корите себя за это! Буквально каждый кодер делал это.
- Перепутались отсутствующие файлы: В противном случае, если вы скопировали код у кого-то другого, проверьте, установлены ли правильные библиотеки. Не видите свою библиотеку? Установите его, используя метод, описанный выше, и все будет хорошо.

 Русский язык на OLED дисплее 128X64
Русский язык на OLED дисплее 128X64 clearBuffer();
u8g2.setFont(u8g2_font_bubble_tr); // еще один красивый шрифт
u8g2.drawStr(125-i, 29, "FANYA"); // горизонтальная позиция меняется от 125 до -125
u8g2.sendBuffer();
delay(20); // этой паузой задается скорость
}
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_tenstamps_mf); // еще один красивый шрифт
u8g2.drawStr(15, 29, "Little");
u8g2.sendBuffer();
delay(1500);
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_heavybottom_tr); // еще один красивый шрифт
u8g2.drawStr(32, 29, "Red Rat");
u8g2.sendBuffer();
delay(2000);
clearBuffer();
u8g2.setFont(u8g2_font_bubble_tr); // еще один красивый шрифт
u8g2.drawStr(125-i, 29, "FANYA"); // горизонтальная позиция меняется от 125 до -125
u8g2.sendBuffer();
delay(20); // этой паузой задается скорость
}
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_tenstamps_mf); // еще один красивый шрифт
u8g2.drawStr(15, 29, "Little");
u8g2.sendBuffer();
delay(1500);
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_heavybottom_tr); // еще один красивый шрифт
u8g2.drawStr(32, 29, "Red Rat");
u8g2.sendBuffer();
delay(2000);