Скалер для матрицы ноутбука своими руками: Как я делал второй монитор из дисплея ноутбука / Хабр
Содержание
Делаем монитор из матрицы ноутбука
Получилось так, что появилась у меня матрица от ноутбука Acer Aspire 5520g. Вот и появилась идея использовать ее в качестве небольшого монитора. Начал я эту тему активно изучать и вот что оказалось. Все матрицы, будь то от ноутбука, либо монитора или телевизора работают через универсальную шину LVDS. Далее я обнаружил в продаже так называемые универсальные контроллеры LVDS, как их еще называют — универсальные скалеры.
Их довольно много разных, собраны на разных чипах. Сейчас я постараюсь немного об этом рассказать. Как правило, основное отличие их друг от друга это разное количество интерфейсов ввода. На самых простых моделях есть только VGA разъем, на более продвинутых есть помимо VGA еще DVI, HDMI и даже RCA(тюльпаны). Так что в зависимости от того где и как планируете применять матрицу выбираете и скалер с нужными видео входами. Есть еще одно отличие — существуют скалеры которые прошиваются под определенную матрицу (под ее разрешение), а есть такие где с помощью перемычек можно выставить нужное разрешение и, при необходимости поменять его. Для себя я взял именно вариант с перемычками, так как для прошивки нужен еще и дополнительно программатор. Чтобы подключить матрицу нам нужно знать: ее рабочее напряжение, разрешение. Для этого смотрим маркировку и ищем ее даташит. В моем случае это была матрица диагональю 15,4″ с маркировкой n154i2-l02.
Для себя я взял именно вариант с перемычками, так как для прошивки нужен еще и дополнительно программатор. Чтобы подключить матрицу нам нужно знать: ее рабочее напряжение, разрешение. Для этого смотрим маркировку и ищем ее даташит. В моем случае это была матрица диагональю 15,4″ с маркировкой n154i2-l02.
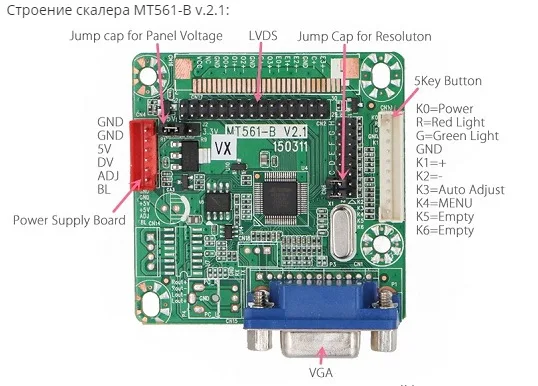
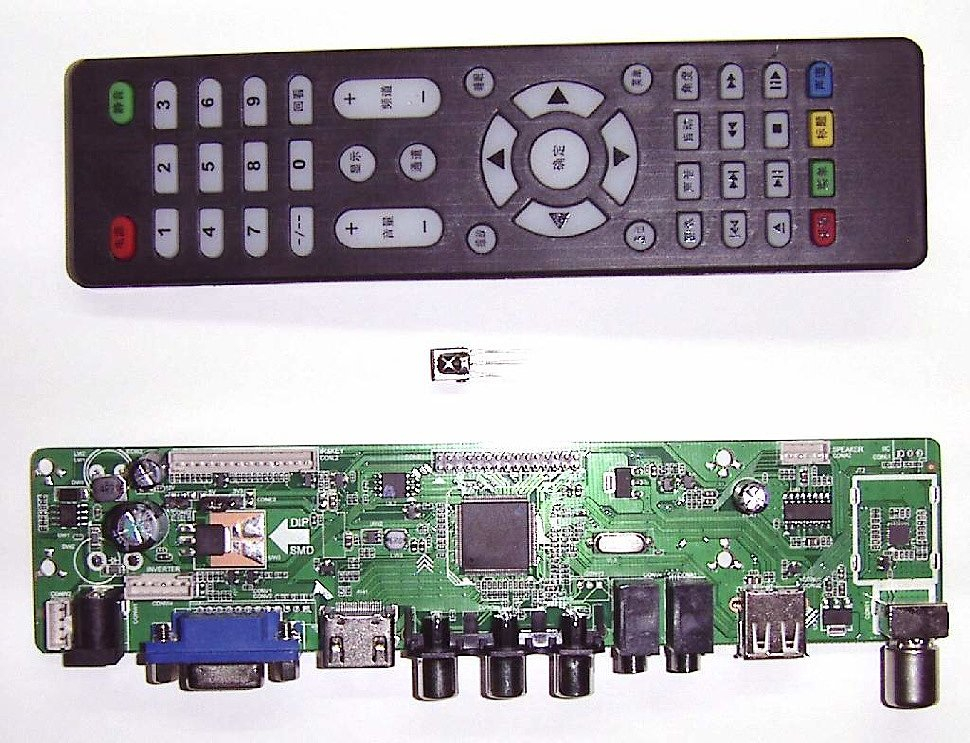
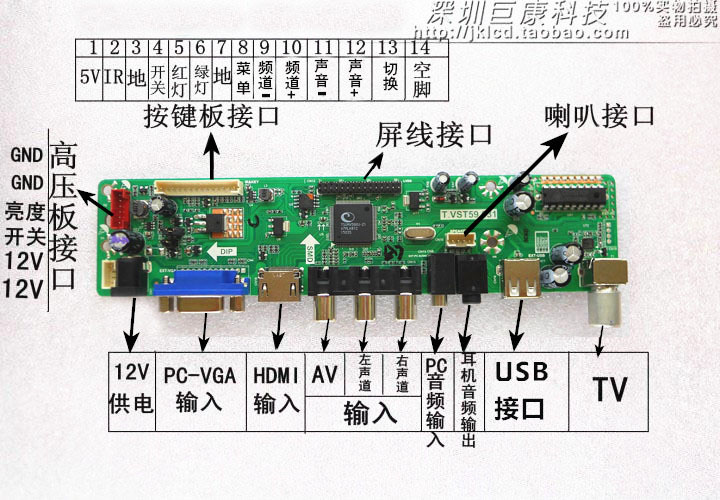
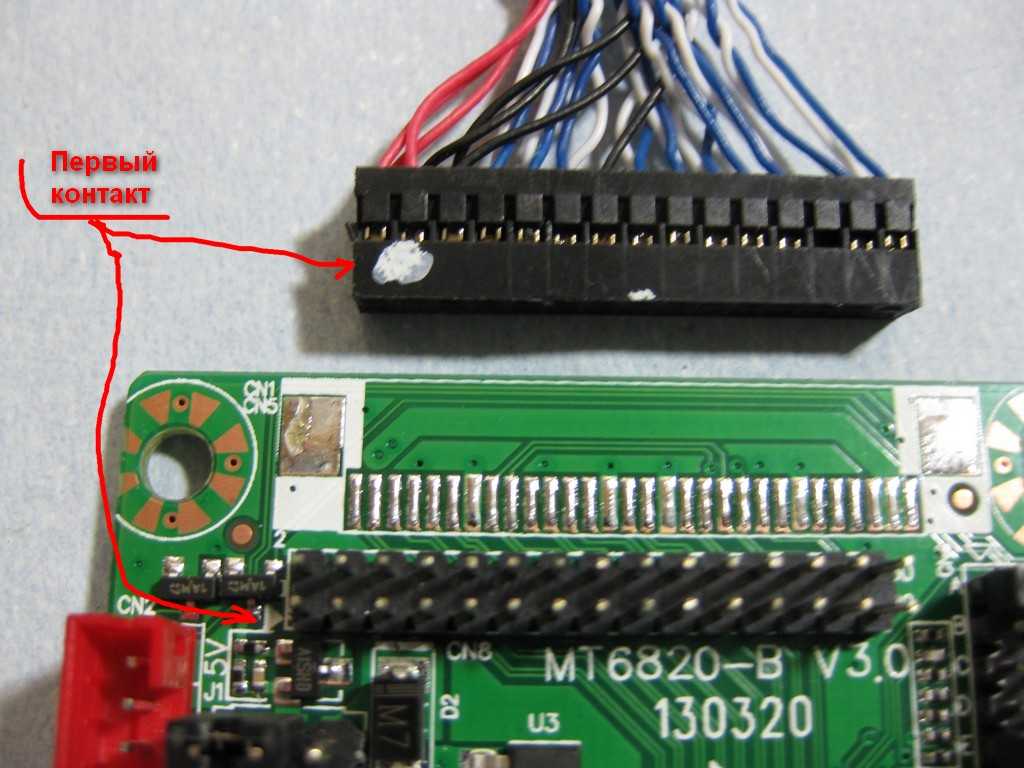
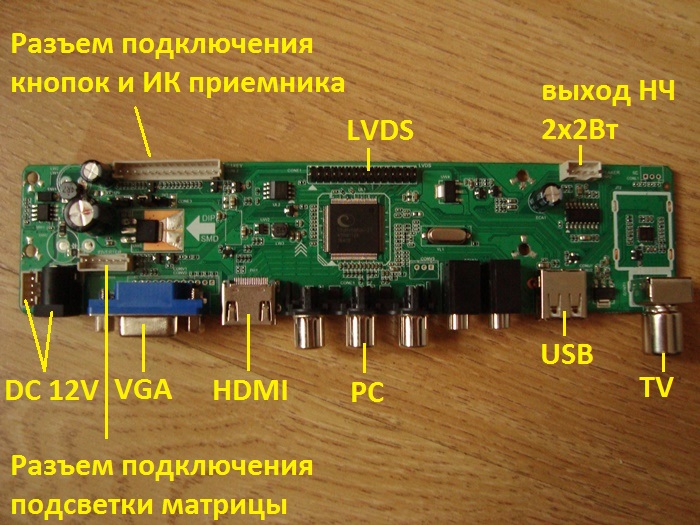
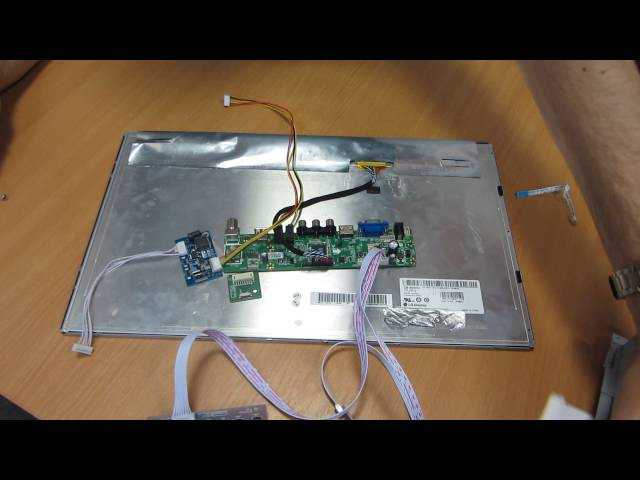
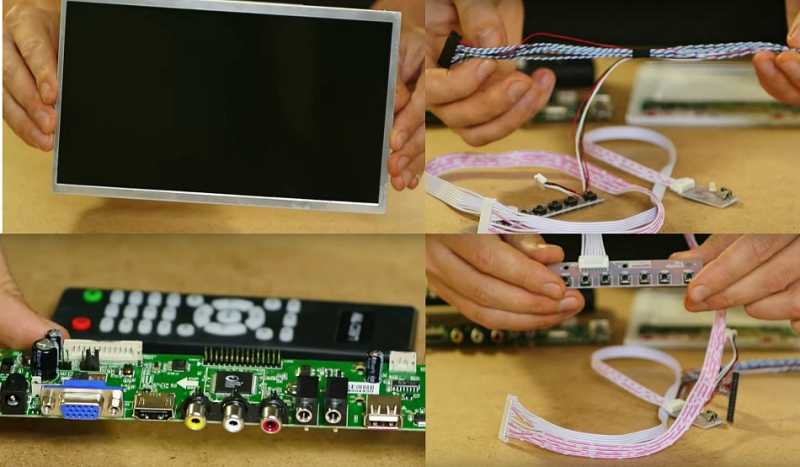
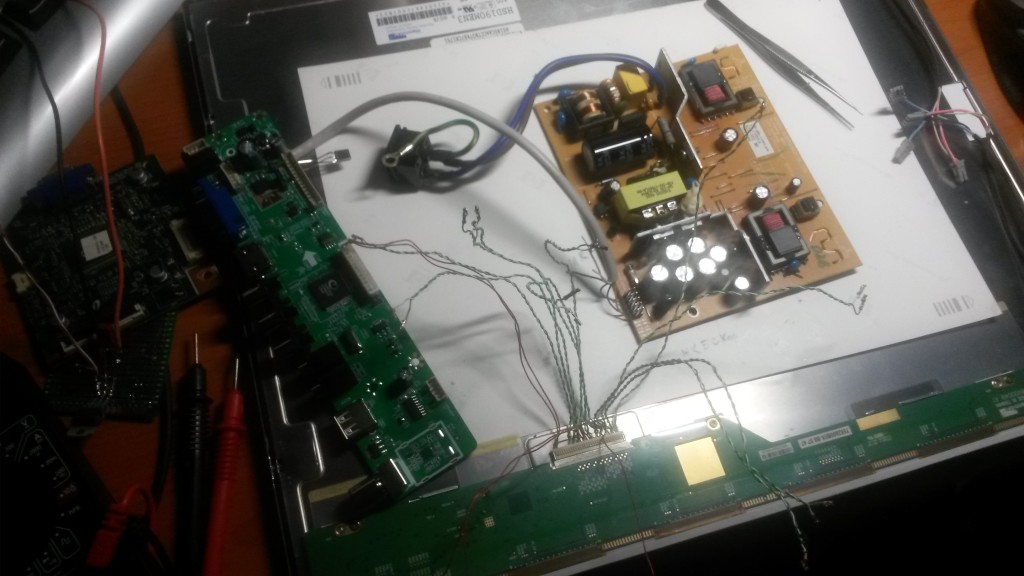
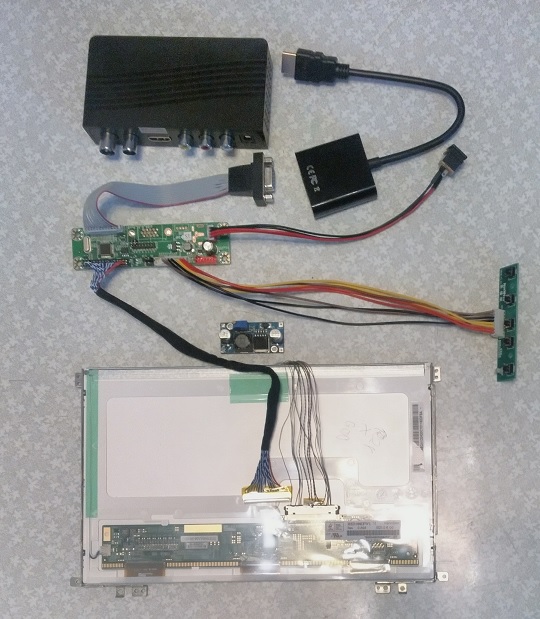
Эта матрица работает от напряжения 3.3В имеет разрешение 1280*800. Это все характеристики что нам нужны. Вернемся теперь к скалеру. У него видим: разъем VGA, разъем для подключения питания, разъем для подключения инвертора подсветки (о нем чуть ниже), и разъем для подключения клавиатуры (здесь все просто, все обозначено на плате), гребенка с перемычками для выбора нужного разрешения, ну и сам разъем LVDS. На обратной стороне платы находится таблица с комбинацией джамперов под нужное разрешение. Находим наше разрешение и устанавливаем джамперы. Еще на плате есть джампер который отвечает за переключения напряжение питание матрицы. Переключаем его в положение 3. 3В. Теперь нужно соединить плату и матрицу. Я решил не заморачиваться поиском готовых кабелей. Вместе с матрицей мне также достался и шлейф. Разъем который шел к материнской плате я отрезал, ну а разъем идущий к матрице оставил. На плате матрицы производитель промаркировал все выводы которые нам нужны поэтому соединять все довольно-таки просто.
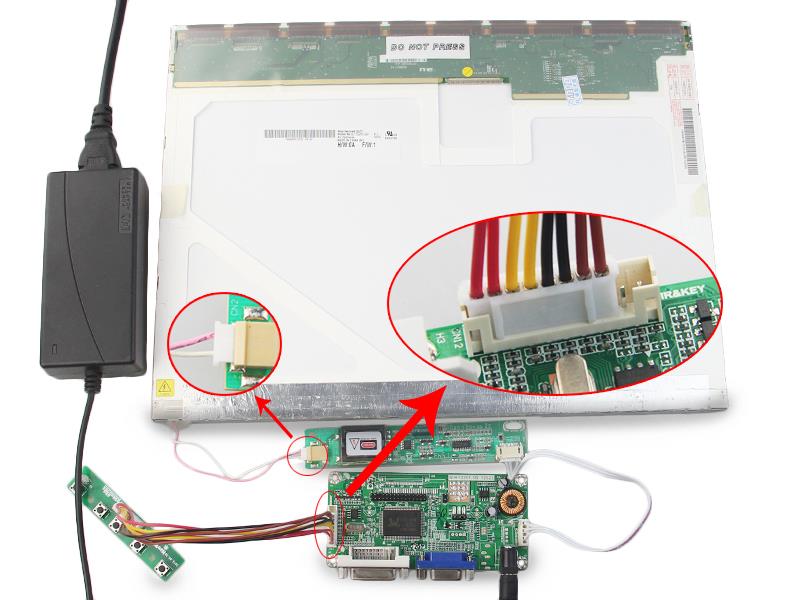
3В. Теперь нужно соединить плату и матрицу. Я решил не заморачиваться поиском готовых кабелей. Вместе с матрицей мне также достался и шлейф. Разъем который шел к материнской плате я отрезал, ну а разъем идущий к матрице оставил. На плате матрицы производитель промаркировал все выводы которые нам нужны поэтому соединять все довольно-таки просто.
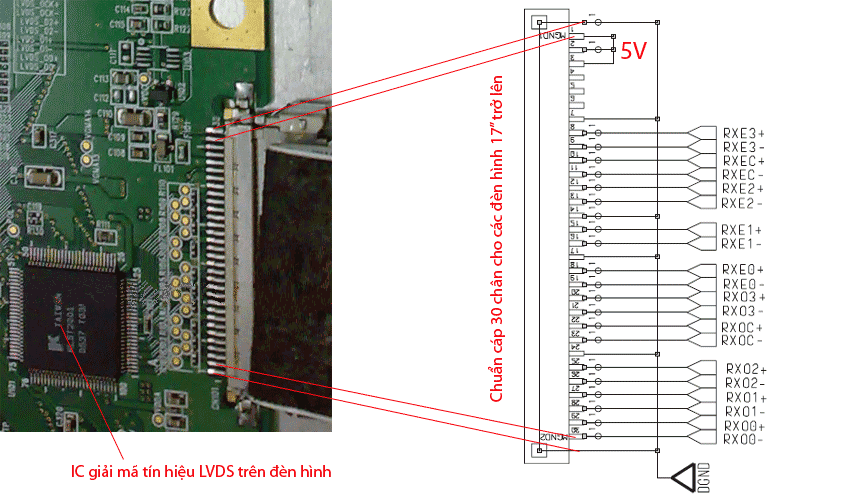
Сразу следует оговориться и сказать еще пару слов о LVDS. Плата позволяет работать в 2 канальном режиме. Каждый канал подключается с помощью 8-ми проводов(8 битный режим). Если мы еще раз посмотрим на таблицу с обратной стороны платы то увидим: 1280*800-6-1. Это значит что матрица работает через шину 6 бит (используется 6, а не 8 проводов) и в одноканальном режиме. Теперь смотрим на обозначения на плате матрицы. Там есть такие выводы как RX0- RX0+, RX1- RX1+, RX2- RX2+, CK- CK+. Эти выводы нужно подключить соответственно выводам на плате — BTX0- BTX0+, BTX1- BTX1+, BTX2- BTX2+, BTXC- BTXC+. Надеюсь логика подключения понятна. Далее подключаем питание — на матрице это: VCC(+) — 2,3,4 GND(-) — 1,7,10,13,16,19. На плате это VLCD(+) и GND(-). После подключения если подать питания можно заметить как матрица на несколько секунд темнеет и опять светлеет (контроллер при отсутствии входного видеосигнала переводит ее в ждущий режим). Но у меня этого не произошло. Дело оказалось в том что на плате нет элементов для формирования напряжения 3.3В. По задумке производителя должны быть установлены 2 диода с суммарным напряжением падения 1,7В. Эти диоды просто отсутствуют на плате, поэтому пришлось допаять линейный стабилизатор типа SC1117 на 3.3В и кинуть от него перемычку.
Далее подключаем питание — на матрице это: VCC(+) — 2,3,4 GND(-) — 1,7,10,13,16,19. На плате это VLCD(+) и GND(-). После подключения если подать питания можно заметить как матрица на несколько секунд темнеет и опять светлеет (контроллер при отсутствии входного видеосигнала переводит ее в ждущий режим). Но у меня этого не произошло. Дело оказалось в том что на плате нет элементов для формирования напряжения 3.3В. По задумке производителя должны быть установлены 2 диода с суммарным напряжением падения 1,7В. Эти диоды просто отсутствуют на плате, поэтому пришлось допаять линейный стабилизатор типа SC1117 на 3.3В и кинуть от него перемычку.
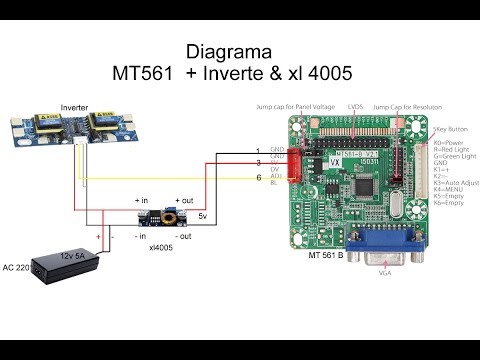
После такой доработки я подал сигнал на VGA разъем и на экране начало просвечивается изображение (без штатной подсветки его видно только если хорошо освещать матрицу). Теперь оставалось решить вопрос с инвертором. На плате есть разъем для подключения инвертора, там есть такие выводы: +12В, +5В, ON (включение инвертора), ADJ (управление яркостью с помощью ШИМ), GND. Подключил свой инвертор и .. ничего не произошло. В ходе экспериментов выяснилось следующее: инвертор работает с сигналами управления амплитудой 12В, плата выдает 5В, и плюс ко всему плата не выдает сигнал управления яркостью ADJ. Если первую проблему удалось установкой твердотельного реле, то вторую проблему так и не удалось победить. То ли мне немного бракованный скалер попался.
Подключил свой инвертор и .. ничего не произошло. В ходе экспериментов выяснилось следующее: инвертор работает с сигналами управления амплитудой 12В, плата выдает 5В, и плюс ко всему плата не выдает сигнал управления яркостью ADJ. Если первую проблему удалось установкой твердотельного реле, то вторую проблему так и не удалось победить. То ли мне немного бракованный скалер попался.
Пока просто соединил выводы ON и ADJ в один. Работает, но с максимальной яркостью подсветки. Ну и пару слов про клавиатуру. 10 пиновый разъем под клавиатуру имеет обозначение.(POWER-кнопка вкл/выкл, GLED — зеленый светодиод, RLED — красный светодиод, GND — масса, RIGHT — кнопка вправо, LEFT — кнопка влево, AUTO — кнопка авто настройки, MENU — кнопка входа в меню, UP — кнопка вверх, DOWN — кнопка вниз). Все как на обычном мониторе. Меню к сожалению на китайском.
Ксатати можно обойтись и без клавиатуры. У себя в итоге я так и сделал. Дело в том что скалер автоматически включается при появлении сигнала и переходит в ждущий режим при его отсутствии (как и обычный монитор). Поэтому ставить ее или нет — лично ваше дело. Конструктивно плату скалера я закрепил в корпусе подходящих размеров, который в свою очередь закреплен на задней стенке крышки ноутбука.
Поэтому ставить ее или нет — лично ваше дело. Конструктивно плату скалера я закрепил в корпусе подходящих размеров, который в свою очередь закреплен на задней стенке крышки ноутбука.
Для прокладки шлейфов в крышке и корпусе было сделано продольное отверстие. На этом у меня все. Надеюсь мой опыт кому-нибудь пригодится. Ну и фото получившегося монитора.
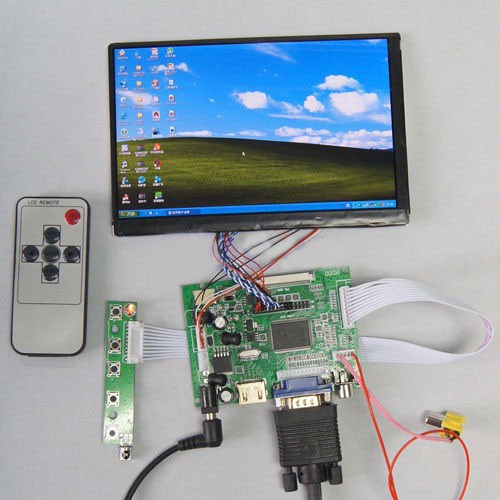
VGA-LVDS скалер. Сенсорный LCD монитор своими руками
Сегодня мы рассмотрим устройство, позволяющее превратить LCD матрицу в полноценный монитор и не требующее программирования.
Пример использования и некоторые трудности, с которыми при этом можно столкнуться — под катом.
С чего бы начать процесс самостоятельного изготовления дисплея на основе найденной матрицы?
Естественно, с поиска документации.
Предыстория
Итак, мне досталась панель управления от МФУ с сенсорным дисплеем диагональю 8,4″.
Аппаратура дожидалась утилизации под открытым небом, поэтому внутрь дисплея натекла вода и его придётся разбирать.
Внутри пластмассового корпуса находится металлическая пластина, на которой закреплены электронные компоненты:
Снимаем платы, при помощи лезвия безопасной бритвы отклеиваем от матрицы тачскрин и отправляем всё сушиться.
Он резистивный с 4-проводным подключением к контроллеру.
Переворачиваем матрицу экраном вниз, вбиваем найденное на этикетке наименование в Гугл и внимательно читаем даташит.
В первую очередь нас интересует пункт «Features» раздела «General descriptions».
Помимо всего прочего там будет описан используемый LCD матрицей тип интерфейса. Здесь возможны варианты.
1. DPI интерфейс. Привет из 90-х. Скорее всего матрица будет даже не TFT, а CSTN со всеми вытекающими последствиями в виде умопомрачительных палитры в 256 цветов и времени обновления 500 мс. В особо клинических случаях ещё и разрешение может быть чем-нибудь типа 640х240 пикселей. Потраченного времени вряд ли стоят, если только у Вас не завалялся на антресолях LCD монитор самых первых серий с такой же матрицей. Для особых ценителей есть решение на ПЛИС.
Для особых ценителей есть решение на ПЛИС.
2. TTL интерфейс. В ноутбуках и мониторах настольных ПК уже давно вымер, но в оргтехнике, портативных DVD плеерах, цифровых фоторамках и планшетах до сих пор применяется. Всё более или менее стандартизовано, адаптеры интерфейса доступны.
3. eDP интерфейс. Матрицы от новых ноутбуков, Macbook Pro и iPad. К DisplayPort можно подключить через пассивный переходник, ко всему остальному — через активный конвертер стоимостью порядка $100.
4. SPI интерфейс. Такие матрицы встречаются в фотопринтерах и МФУ фирмы HP. Матрицы мелкие, разрешение обычно 320х240 пикселей, так что к ПК такое подключать особого смысла нет, а строителю 3D принтера такое может пригодиться.
5. LVDS интерфейс. Подавляющее большинство бывших в употреблении матриц от ноутбуков и мониторов. Подключаются без особых сложностей, адаптеры LVDS есть на любой вкус и кошелёк. Самые простые и дешёвые обрабатывают только VGA сигнал, те, что подороже, могут и DVI/HDMI переварить, и фильм с флэшки воспроизвести. Основной проблемой будет кабель между адаптером и матрицей. В общем, наш случай.
Основной проблемой будет кабель между адаптером и матрицей. В общем, наш случай.
Видеоинтерфейс VGA использует аналоговый сигнал для передачи цветовой информации. Фактически такой интерфейс представляет собой всего 6 проводов — три сигнала цветности, два сигнала синхронизации и общий провод.
Оставшиеся контакты разъёма используются для работы интерфейса I2C, обеспечивающего передачу данных о дисплее. В первых версиях VGA они отсутствовали, так что если вдруг придётся паять такой кабель самому из старого — убедитесь, что в разъёме полный набор контактов, а в кабеле хватает жил, иначе Plug&Play работать не будет.
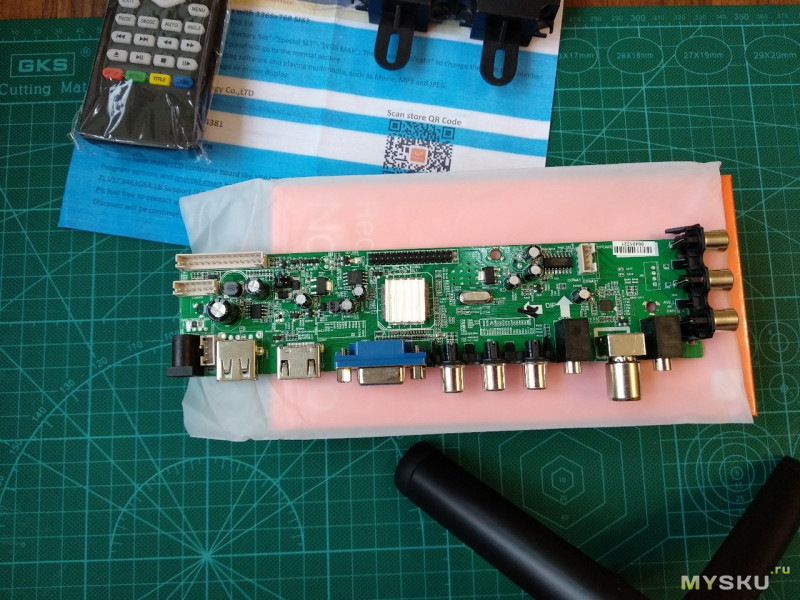
Так как LCD матрица требует цифровой сигнал, то напрямую к выходу VGA её не подключить. Самые дешёвые преобразователи выполнены на микросхеме HX6856 от Himax, и если Вам достаточно одного VGA входа, то такой адаптер можно смело заказывать.
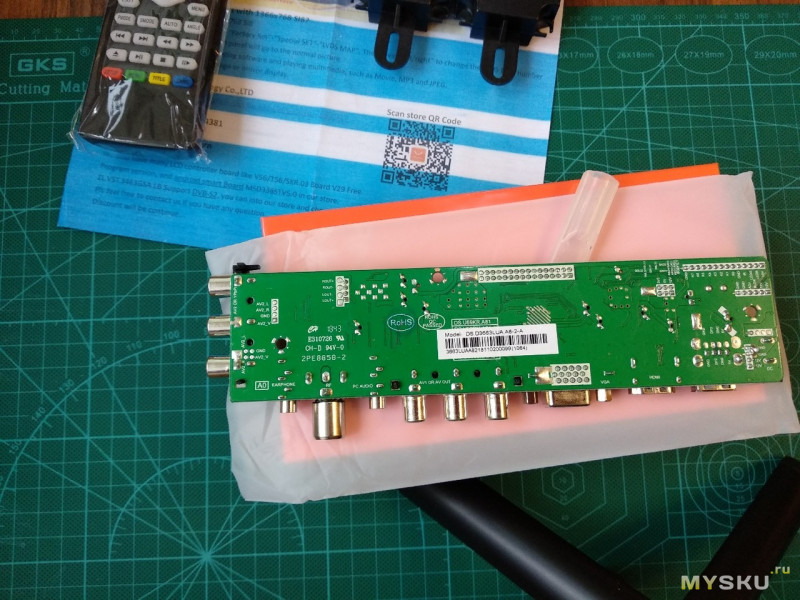
Адаптер имеет размеры 55х55 мм без учёта выступающих частей.
На верхней стороне печатной платы распаяны микросхема-преобразователь, 15-контактный разъём входа видеосигнала, три контактных гребёнки и группа перемычек.
Ещё тут есть площадки для монтажа разъёма под плоский шлейф и пустующие места компонентов звукоусилителя. Все гребёнки имеют шаг выводов 2 мм.
На нижней стороне платы есть таблица с описанием расстановки перемычек под конкретные матрицы.
Адаптер поддерживает матрицы с разрешением от 640*480 до 1920*1200 пикселей.
При расстановке перемычек учитывайте, что обычно матрицы от настольных мониторов используют 8-битное кодирование цвета и питание 5В, а матрицы от ноутбуков — 6-битное и 3,3В. Будьте внимательны — 5В питания матрица от ноутбука не переживёт.
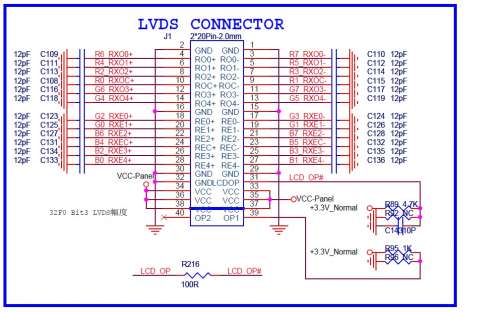
В интернете про эту плату гуляет вот такая картинка:
Руководствоваться ею не стоит, потому что на ней перевраны названия контактов в разъёмах.
Чтобы получить работающий монитор, достаточно подключить к плате адаптера матрицу, кнопочную панель, источник питания на 5В и обеспечить включение подсветки… и как раз с подсветкой возможны нюансы.
На старых матрицах подсветка осуществляется газоразрядной лампой, которая питается высоким напряжением от отдельного инвертора, который размещается рядом с матрицей и подключается к ней через двухконтактный разъём. И лампа, и инвертор могут выходить из строя как вместе, так и по отдельности, а без работающей подсветки изображение на матрице Вы скорее всего не увидите.
И лампа, и инвертор могут выходить из строя как вместе, так и по отдельности, а без работающей подсветки изображение на матрице Вы скорее всего не увидите.
В данной панели использован инвертор QF38 на основе микросхемы TL494, описание которого можно найти тут.
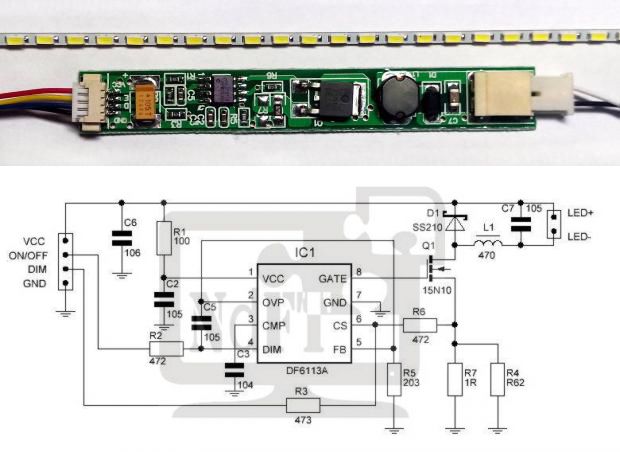
На матрицах поновее подсветка осуществляется светодиодной лентой, электроника управления которой почти всегда находится в самой матрице. Отказывает такая подсветка редко, питание у неё отдельное от самой матрицы, хотя и подаётся через тот же разъём.
В любом случае подачи только питания для запуска подсветки недостаточно, нужны ещё и управляющие сигналы.
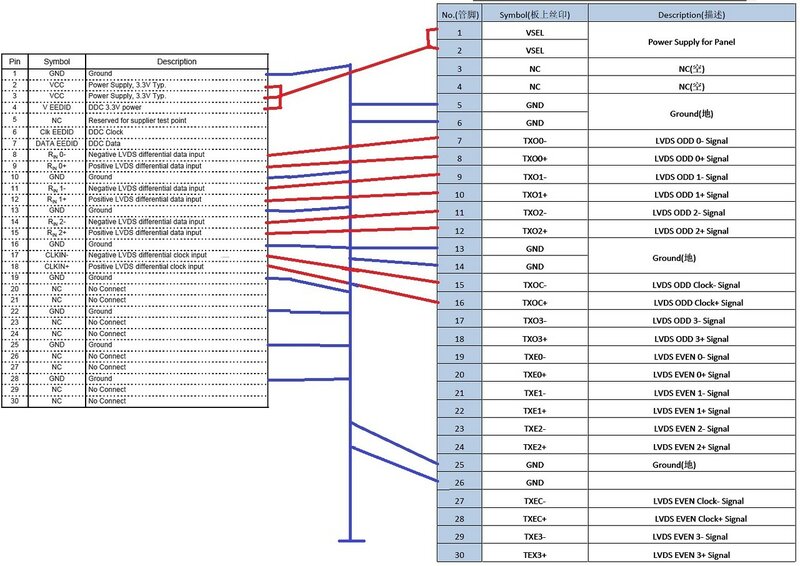
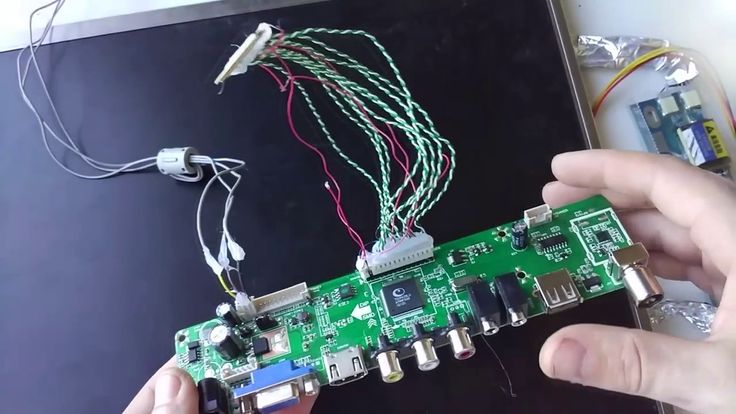
Штатный кабель для подключения подопытной матрицы состоит из двух частей общей длиной сантиметров 70. Раскладка гнездовой части разъёма с шагом контактов 2 мм явно несовместима с гребёнкой на плате адаптера. Кабель сделан качественно, резать его жалко, а прозванивать жилы и перебирать разъём мне лень, зато у меня нашёлся шлейф 20-контактной матрицы от ноутбука, который припаять к плате будет проще. Обрезаем от него разъём, подключавшийся к материнской плате, провода зачищаем и облуживаем, затем читаем описание матрицы дальше. В разделе «Interface connection» будет примерно вот такая таблица.
Обрезаем от него разъём, подключавшийся к материнской плате, провода зачищаем и облуживаем, затем читаем описание матрицы дальше. В разделе «Interface connection» будет примерно вот такая таблица.
Из неё видно, что в нашем случае для передачи изображения достаточно соединить провода питания, земли и 4 дифференциальных сигнальных пары — 3 для передачи данных, 1 для тактирования.
Для других матриц количество задействуемых линий может быть больше:
Берём тестер и ищем совпадающие контакты на плате.
Нумерация контактов на гребёнке и площадок для пайки разъёма под плоский шлейф идёт в противоположных направлениях.
Если кто будет паять:
Паяем(желательно под лупой), промываем.
Собираем адаптер, матрицу и инвертор подсветки вместе, подключаем питание.
В общем, всё работает, но как-то оно тускловато. Всё ж лампа подсветки явно подсела за срок службы агрегата, ставшего донором панели управления.
Менять лампу на новую технической возможности нет, да и смысла тоже. Вместо неё лучше поставить светодиодную подсветку и заодно сэкономить место в корпусе.
Вместо неё лучше поставить светодиодную подсветку и заодно сэкономить место в корпусе.
Как вы думаете, чем отличаются эти две матрицы?
Извилистая эволюция в направлении снижения себестоимости породила нечто невыразимо богохульное — широкоформатную матрицу LP156Wh5-TLN1 с подсветкой по короткой стороне.
Подсветка здесь реализована при помощи микросхемы TPS61189 — редкий случай, когда на микросхеме есть нормально читаемая маркировка.
Отщёлкиваем печатный шлейф светодиодной ленты от основной платы и аккуратно разламываем матрицу.
Лоток с лентой подсветки примерно совпадает по длине с 8,4″ матрицей. Но напрямую они невзаимозаменяемы, потому что в эту длину у матрицы входят ещё рамки и проушины для крепления, так что без доработки не обойтись.
Для доработки потребуется полная разборка матрицы. Начинается она со снятия металлической рамки, и для этого надо будет отогнуть десяток язычков и вывернуть два винта, указанные стрелками.
Разбираем матрицу(рекомендую перед этим протереть стол влажной тряпкой, вымыть волосы, чтобы с них не летела пыль, и приготовить рулон алюминиевой фольги, чтобы накрыть ею снятые части матрицы — тоже для защиты от пыли).
Ищем техническое описание на микросхему TPS61189 .
Подсветка питается напряжением 12В(допускается от 5 до 25В), управляется сигналами LED_EN(общее включение-выключение) и PWM(управление яркостью) с уровнями 3,3В(предельно допустимо 5,5В, но лучше не надо).
Обрезаем плату матрицы по точку V_LED.
Паяем провода к точкам V_LED, LED_EN, PWM и общей земле.
Подключаем ленту подсветки к плате. На V_LED подаём 12В от блока питания, к LED_EN и LED_PWM для имитации сигналов управления подключаем батарейку CR2032 и убеждаемся, что подсветка работает.
Отклеиваем от лотка светодиодную ленту(она держится кусочком двухстороннего скотча в самом начале) и замыкаем на ней крайний светодиод кусочком тонкого провода.
Драйвер при включении тут же реагирует на рост потребляемого тока в одной из цепочек светодиодов и сразу же снижает напряжение её питания, стабилизируя прямой ток через неё.
Выпаиваем крайние светодиоды в ленте и заменяем их перемычками:
Аккуратно подрезаем алюминиевый лоток светодиодной лески по месту, чтобы он входил в пластмассовую рамку.
Изначально в ленте было 4 цепочки по 10 светодиодов(всего микросхема TPS61189 способна управлять до 6 такими цепочками), после замены светодиодов перемычками их осталось 2х8+2х10, но длина активной части ленты по краям светодиодов всё ещё больше длины собственно матрицы. Можно выпаять ещё один светодиод, но лучше просто подрезать пластмассовую рамку, чтобы не происходило запирание света:
Собираем матрицу:
Подаём питание. Проверяем работоспособность подсветки и всего остального в сборе.
О, оно живое!
Всё работает, можно идти дальше.
Фирменная кнопочная панель в комплекте адаптера отсутствует, но в Интернете есть её фотографии с обоих сторон, по которым можно восстановить принципиальную схему.
Ничего сложного — просто пять кнопок, замыкающихся на общий провод, и двухцветный светодиод.
Для экономии места я использовал 5-позиционную кнопку-джойстик:
Лишнее убираем, провода допаиваем:
В отсутствие входного сигнала адаптер потребляет ток примерно 210 мА.
Если через некоторое время сигнал не появится — он засыпает и снижает потребляемый ток до 12-15 мА.
Подаём сигнал на вход VGA. Потребляемый ток подскакивает до примерно 350 мА.
Тут можно ещё меню пощелкать кнопками, но смотреть тут по большому счёту не на что.
Начинаем приводить устройство в приличный вид.
Сначала возьмём и отрежем от платы управления подсветкой лишний текстолит и перенесём поближе к микросхеме драйвера входные керамические конденсаторы и плавкий предохранитель.
Вырежем в металлическом шасси отверстие для прохода шлейфа подсветки:
Протянем через него шлейф, подключим его к плате управления подсветкой и приклеим её к шасси.
На красном 6-контактном разъёме платы адаптера есть пара штырей, обозначенных BL и ADJ.Соединим их с контактами LED_EN и PWM на плате управления подсветкой соответственно.
Плату скалера установим через диэлектрическую прокладку и подключим к ней жгуты:
Возвращаем на место тачскрин.
Сам по себе он представляет собой две резистивные плёнки:
При нажатии они превращаются в набор из четырех резисторов, абсолютные величины которых зависят от расположения точки нажатия:
Поэтому для подключения к компьютеру ему нужен внешний контроллер, который преобразует значения напряжений на входах АЦП в координаты курсора. В данном случае таким контроллером является плата с маркировкой DWAV-USB-04LF:
Внешний интерфейс у него обычный USB2.0 без всяких сюрпризов в виде питания напряжением 3,3В, раскладка проводов на рисунке приведена.
Закрепляем шасси в корпусе:
Прикручиваем контроллер тачскрина к крепёжным стойкам, подключаем шлейф и жгут:
Драйвер контроллера тачскрина нашёлся тут.
На данном этапе изделие выглядит следующим образом:
Проверяем работу тачскрина:
Даа, это явно не Wacom;)
Вывод: скалер вполне работоспособен и легко настраивается. Если достаточно одного входа VGA — вполне можно покупать.
Если достаточно одного входа VGA — вполне можно покупать.
Framework
Теперь обновление до новейших процессоров Intel® Core™ 12-го поколения
Или ознакомьтесь с готовыми вариантами
Просмотр готовых
Сравнивать
Сравнивать
Расширьте возможности с помощью
DIY Edition
Модульность и возможность модернизации
Мы создали ноутбук Framework с нуля, чтобы его можно было модернизировать так, как ни один другой высокопроизводительный ноутбук. Помимо добавления памяти и хранилища, вы можете выбрать нужные порты, настроить цвет лицевой панели и язык клавиатуры и даже обновить всю материнскую плату!
Широкие возможности настройки
Вы можете использовать собственную память, хранилище, Wi-Fi и операционную систему или выбрать один из множества вариантов, которые мы предлагаем на Framework Marketplace. Благодаря различным цветам лицевой панели и языкам клавиатуры, а также открытым спецификациям дизайна карт расширения, разнообразие возможных конфигураций ноутбуков Framework безгранично.
Тонкий и легкий
Продуманный дизайн и прецизионно отформованный и фрезерованный алюминиевый корпус обеспечивают ремонтопригодность и возможность модернизации без увеличения габаритов. Ноутбук Framework толщиной всего 15,85 мм и весом 1,3 кг обеспечивает модульность настольного компьютера в форм-факторе тонкого и легкого 13,5-дюймового ноутбука.
Что нового
Теперь с новейшими процессорами Intel® Core™ 12-го поколения, обеспечивающими вдвое большую производительность при многопоточной обработке.
Оптимизированная энергоэффективность с увеличенным временем автономной работы в режиме ожидания в Windows и Linux.
Повышенная жесткость верхней крышки благодаря полному процессу ЧПУ и 75% переработанному алюминию.
Высокопроизводительная материнская плата с возможностью модернизации
Предлагается с тремя вариантами процессоров Intel Core i5 и i7 12-го поколения, обеспечивающими фантастическую производительность, высокую энергоэффективность, PCIe 4. 0 и новую графику Intel Xe Graphics, обеспечивающую значительный скачок по сравнению с предыдущими поколениями. Более того, Framework Laptop — это единственный высокопроизводительный ноутбук со сменной материнской платой, который позволяет вам перейти на новые поколения ЦП, если вам когда-нибудь понадобится ускорение в будущем.²
0 и новую графику Intel Xe Graphics, обеспечивающую значительный скачок по сравнению с предыдущими поколениями. Более того, Framework Laptop — это единственный высокопроизводительный ноутбук со сменной материнской платой, который позволяет вам перейти на новые поколения ЦП, если вам когда-нибудь понадобится ускорение в будущем.²
До
6+8 ядер
До
4,8 ГГц Turbo
Максимальная производительность в тихой системе
Мы разработали систему охлаждения в ноутбуке Framework, чтобы выдерживать непрерывную нагрузку процессора 30 Вт³. Выделив место для необычно большого охлаждающего вентилятора 65 мм x 5,5 мм и тщательно спроектировав пути воздушного потока, мы сделали это, не жертвуя тишиной. Наши двойные 5-мм тепловые трубки и пакет медных ребер позволяют процессору работать до 60 Вт в турборежиме³. Мы также включили несколько профилей питания в Windows, чтобы вы могли выбирать и настраивать предпочтительный баланс производительности, тишины и времени автономной работы.
30 Вт
Непрерывная загрузка процессора
60 Вт
Turbo Boost
Загрузка памяти и хранилища к безумным 64 ГБ памяти и 8 ТБ памяти. Мы предлагаем диски Western Digital SN750 и SN770, а также их топовые диски SN850 PCIe Gen 4.0 с максимальной скоростью чтения 7000 МБ/с!
Принесите свою собственную операционную систему
Самодельная версия поставляется без установленной ОС, поэтому вы можете принести свою. Совместим с Windows 11 Home и Pro и готово работает с широким спектром дистрибутивов Linux, таких как Ubuntu и Fedora.
Проверьте совместимость с Linux
Платы расширения
Оставьте внешние адаптеры в прошлом. Система карт расширения Framework позволяет вам выбрать именно те порты, которые вам нужны, и на какой стороне вы хотите их разместить. С четырьмя отсеками вы можете выбрать USB-C, USB-A, HDMI, DisplayPort, MicroSD, сверхбыстрое хранилище и многое другое.
chevron_left
chevron_right
И многое другое скоро!
Мы разрабатываем различные карты расширения, в том числе высококачественные усилители для наушников и многое другое. Мы также открываем спецификации и делимся эталонными проектами, чтобы партнеры и сообщество могли помочь в развитии экосистемы карт расширения.
Мы также открываем спецификации и делимся эталонными проектами, чтобы партнеры и сообщество могли помочь в развитии экосистемы карт расширения.
Просмотреть все карты расширения
Аккумулятор
Благодаря аккумулятору емкостью 55 Втч ноутбук Framework обеспечивает работу в течение рабочего дня без подзарядки. Аккумулятор разработан для обеспечения до 80 % своей первоначальной емкости при 1000 циклов, и его легко заменить, если вам когда-либо понадобится.³
Звук
Стереодинамики мощностью 2 Вт с задним объемом 5 куб. см обеспечивают громкий и чистый звук. Двойные микрофоны MEMS подключены к аппаратному переключателю конфиденциальности, что дает вам полный контроль.
WiFi
Поддерживая стандарты WiFi 6E и Bluetooth 5.2 из коробки с Intel AX210, ноутбук Framework также можно обновить до других будущих стандартов беспроводной связи, заменив беспроводной модуль.
Разработано для будущего работы
Ноутбук Framework разработан с нуля, чтобы сделать вашу работу максимально продуктивной. Дисплей с высоким разрешением и соотношением сторон 3:2 позволяет одновременно отображать на экране больше кода и творчества. Покрытия, уменьшающие блики, и яркость > 400 нит позволяют работать на улице!
Дисплей с высоким разрешением и соотношением сторон 3:2 позволяет одновременно отображать на экране больше кода и творчества. Покрытия, уменьшающие блики, и яркость > 400 нит позволяют работать на улице!
Клавиатура с ходом клавиш 1,5 мм
Ноутбук Framework имеет удобную клавиатуру с переключаемой подсветкой. В то время как ход большинства компактных ноутбуков сократился до 0,8-1,2 мм, мы выбрали лучший баланс 1,5 мм, чтобы обеспечить превосходное ощущение, сохраняя при этом портативность системы.
Выберите язык
Можно заменить только клавиатуру и всю крышку ввода, что позволяет менять языки и раскладки. Мы будем расширять наши языковые предложения по мере продвижения, включая языки, которые никогда раньше не использовались в записных книжках. Кроме того, мы предлагаем скрытую черную и прозрачную клавиатуру без иллюстраций.
Возможность выбора цвета
Электронные продукты не обязательно должны быть универсальными. Рамка с магнитным креплением облегчает доступ к экрану для замены, а также доступен в различных цветах, чтобы вы могли персонализировать свой ноутбук Framework.
Считыватель отпечатков пальцев
Кнопка питания имеет встроенный считыватель отпечатков пальцев, совместимый с Windows Hello, для безопасного и удобного входа в систему.
Сенсорная панель
Сенсорная панель Windows Precision размером 115×76,66 мм имеет матовую стеклянную поверхность, обеспечивающую высокую надежность и приятное ощущение.
Framework Marketplace
Подберите новые модули для обновления, замены и настройки вашего ноутбука Framework в Framework Marketplace. В дополнение к деталям и продуктам, которые мы производим, мы открываем экосистему для участия других компаний и частных лиц.
Просмотреть все продукты
Экологичность
Единственный лучший способ уменьшить воздействие электроники на окружающую среду — увеличить ее срок службы. Вы можете отремонтировать и обновить ноутбук Framework, чтобы он работал так долго, как вам нужно. Кроме того, в нем используется алюминиевый корпус, на 50% переработанный (PCR), на 30% пластик PCR и полностью перерабатываемые материалы для упаковки. Все поставки полностью компенсируют выбросы углерода, и вы можете купить улавливание и секвестрацию углерода в Framework Marketplace, чтобы сделать свой ноутбук полностью углеродно-нейтральным.
Все поставки полностью компенсируют выбросы углерода, и вы можете купить улавливание и секвестрацию углерода в Framework Marketplace, чтобы сделать свой ноутбук полностью углеродно-нейтральным.
Конфиденциальность
Встроенные аппаратные переключатели конфиденциальности обеспечивают полный контроль над доступом к камере и микрофонам. Наше встроенное программное обеспечение контроллера имеет полностью открытый исходный код, и мы не загружаем дополнительное программное обеспечение. Вы даже можете установить ОС, ориентированную на конфиденциальность, на карту расширения хранилища и взять ее с собой.
Прозрачность
Каждая часть ноутбука Framework снабжена сканируемым QR-кодом, что дает вам беспрецедентный доступ к документации, руководствам по ремонту, сменным и модернизируемым деталям, а также к данным проектирования и производства.
Выберите нужные характеристики
Начинается с
959,00 €
Сборка
- разнорабочий
Сделай сам
Посмотреть руководство - таймер
Время установки: 10-20 минут - фитнес-центр
Сложность: умеренная
Опции процессора
- i5-1240P (до 4,4 ГГц, 4+8 ядер)
- i7-1260P (до 4,7 ГГц, 4+8 ядер)
- i7-1280P (до 4,8 ГГц, 6+8 ядер)
Графика
Графика Iris Xe
Операционная система
- Нет (принесите свой)
- Ознакомьтесь с нашими рекомендуемыми дистрибутивами Linux
Windows 11 Домашняя
Windows 11 Про
Варианты хранения
- Нет (принесите свой)
- 500 ГБ — WD_BLACK™ SN850 NVMe™
- 1 ТБ — WD_BLACK™ SN850 NVMe™
- 250 ГБ — WD_BLACK™ SN770 NVMe™
- 500 ГБ — WD_BLACK™ SN770 NVMe™
- 1 ТБ — WD_BLACK™ SN770 NVMe™
- 2 ТБ — WD_BLACK™ SN770 NVMe™
- 4 ТБ — WD_BLACK™ SN850X NVMe™
- 2 ТБ — WD_BLACK™ SN850X NVMe™
Параметры памяти
- Нет (принесите свой)
- 8 ГБ (1 x 8 ГБ) DDR4-3200
- 16 ГБ (1 x 16 ГБ) DDR4-3200
- 16 ГБ (2 x 8 ГБ) DDR4-3200
- 32 ГБ (1 x 32 ГБ) DDR4-3200
- 32 ГБ (2 x 16 ГБ) DDR4-3200
- 64 ГБ (2 x 32 ГБ) DDR4-3200
Связь
WiFi 6E, WiFi 6E с vPro
Вес и размеры
Отображать
Порты
Аудио
Стереодинамики мощностью 2 Вт, два микрофона MEMS с аппаратным переключателем конфиденциальности, комбинированный разъем для наушников 3,5 мм
Дополнительный
Аккумулятор
55 Втч (емкость 80 % после 1000 циклов)
Камера
1080p 60fps
Биометрия
Считыватель отпечатков пальцев
Клавиатура
Подсветка
Блок питания
- Никто
- 60 Вт USB-C
Что в коробке
Каркасный ноутбук
Адаптер питания
Карты расширения (настраиваемые)
Каркасная отвертка
Ноутбук Framework DIY Edition
Память (опционально)
Хранение (опционально)
Wi-Fi (опционально)
Входная крышка (предварительно собранная)
Карты расширения (настраиваемые)
Безель (предварительно собранный)
Адаптер питания (дополнительно)
Каркасная отвертка
механический
Алюминиевая верхняя крышка с ЧПУ, формованная из алюминия входная крышка и нижняя крышка. 3,3 кг Петли
3,3 кг Петли
устойчивость
50 % вторичной переработки Алюминиевый корпус,
30 % переработанного пластика,
Доставка с полной компенсацией выбросов углерода,
100% перерабатываемая упаковка,
Улавливание углерода доступно в Framework Marketplace
Гарантия
Ограниченная гарантия Framework на 2 года
Сравнить все ноутбуки Framework
Также доступен
Комплект обновления (Intel® Core™ 12-го поколения) — i5-1240P
€588
Материнская плата (Intel® Core™ 11-го поколения) — i7-1165G7
€799
€539
Комплект входной крышки — прозрачный ANSI
€119
Карта расширения USB-C
€10
Материнская плата (Intel® Core™ 12-го поколения) — i5-1240P
€489
Клавиатура — чистый ANSI
€55
Плата расширения HDMI
€20
Безель — черный
€45
Карта расширения на 250 ГБ
€75
Комплект петель — 3,3 кг
€25
Карта расширения MicroSD
€20
Клавиатура — пустая ANSI
€55
Карта расширения USB-A
€10
Ноутбук Framework DIY Edition (Intel® Core™ 11-го поколения)
Начинается с
€899
€829
Плата расширения Ethernet
€45
шеврон_левый
шеврон_правый
Создайте свой ноутбук Framework DIY Edition Intel 12-го поколения
Настроить сейчас
У нас также есть ряд готовых вариантов!
Описание продукта
Еще не нужен новый ноутбук?
Следите за тем, над чем мы работаем, с информационным бюллетенем Framework
Спасибо за подписку!
Ежемесячно
1. Доступный объем памяти зависит от операционной системы, обновлений системного программного обеспечения и использования приложений. 1 ГБ = 1 миллиард байт. 1 ТБ = 1000 ГБ
Доступный объем памяти зависит от операционной системы, обновлений системного программного обеспечения и использования приложений. 1 ГБ = 1 миллиард байт. 1 ТБ = 1000 ГБ
2. Для обновления материнской платы может потребоваться покупка лицензии на новую операционную систему
3. В зависимости от рабочей нагрузки и температуры окружающей среды
Освоение матрицы AniMe — все, что вам нужно знать для создания контента для ASUS Светодиодная панель Zephyrus G14
Недавно я приобрел ASUS Zephyrus G14. Ну точнее было бы сказать, что мой Zephyrus G14 недавно приехал, потому что я его вообще-то давно заказывал. Похоже, возникли некоторые проблемы с логистикой, влияющие на поставку этого ноутбука, по крайней мере, в Австралию.
Мой предыдущий ноутбук (MSI GT70 0NE) прослужил мне восемь лет. В течение пяти из этих лет это был мой основной ежедневный драйвер, но с момента создания ПК я использовал его только для игр для вечеринок. В настоящее время у него около 15 секунд автономной работы, он тормозит во время игры в Jackbox или Overcooked, вентиляторы часто работают на полной (очень громкой) скорости, и он не стал легче (3,5 кг).
Я запоздал с обновлением, и это Zephyrus G14 обновление. RTX 2060 Max-Q получает в 5 раз больше FPS, чем GTX 680M (в тесте Unigine Valley), а R9-4900HS завершает тест Cinebench R20 за четверть времени. Все это в (сравнительно) легком 14-дюймовом корпусе со сроком службы батареи до 13 часов. Какими бы захватывающими ни были характеристики, если честно, я должен признать, что это не главная причина, по которой я выбрал именно эту модель. Я обожаю всякие уловки, и у моего нового ноутбука есть очень крутая уловка.
По названию можно подумать, что этот пост про аниме. Что ж, это правда, что в этом посте упоминается много аниме, но это не то, откуда взялось название. «AniMe Matrix» — это название ASUS для программируемого светодиодного матричного дисплея на задней части крышки некоторых моделей Zephyrus G14. ASUS включает в себя несколько приятных графиков и анимаций, которые вы можете отображать на нем по умолчанию (мне особенно нравится анимация «SEE YA», которая воспроизводится всякий раз, когда вы выключаете ноутбук), но, учитывая, что ASUS предлагает AniMe Matrix как инструмент для самоконтроля. выражение, намерение, кажется, состоит в том, что вы создадите для него свой собственный контент.
выражение, намерение, кажется, состоит в том, что вы создадите для него свой собственный контент.
На практике я обнаружил, что создание контента для матрицы сложнее, чем можно было ожидать. Сама матрица имеет низкое разрешение, только оттенки серого, перекосы и значительные засветки между соседними «пикселями». Изображения также масштабируются до того, как они появятся на матрице, и это масштабирование также меняет соотношение сторон. Из-за всех этих факторов контент часто оказывается размытым и нечетким на панели.
Очевидно, что лучшее понимание того, как работает матрица, позволит создавать контент более высокого качества. После многих проб и ошибок я, возможно, не понимаю всего, что нужно знать об AniMe Matrix, но я понимаю достаточно, чтобы создавать изображения и анимацию, соответствующие моим стандартам качества.
Скачивание анимаций
В сообщении ниже, каждый раз, когда вы видите широкое изображение/анимацию рядом друг с другом, вы можете щелкнуть по нему, чтобы получить исходное изображение/анимацию для себя, если хотите использовать это на вашем собственном дисплее AniMe Matrix. Я публикую на этой странице все изображения/анимации, созданные мной в рамках CC BY-SA 2.0 AU, но обратите внимание, что многие из них содержат неочищенные рисунки/логотипы, которые могут быть зарегистрированы как товарные знаки.
Я публикую на этой странице все изображения/анимации, созданные мной в рамках CC BY-SA 2.0 AU, но обратите внимание, что многие из них содержат неочищенные рисунки/логотипы, которые могут быть зарегистрированы как товарные знаки.
Три способа создания контента:
Фильтрация видео/изображений
Из-за ограничений матричного отображения изображения и анимация работают лучше всего, если они содержат простые формы с очень высокой контрастностью.
Например, это видео выглядит довольно хорошо без дополнительной обработки:
Но с небольшой постобработкой цвета это может выглядеть еще лучше.
Здесь я использую фильтр Chroma Key , чтобы выбрать цвет, который меня интересует, розовый треугольник. Теперь альфа-канал (прозрачность) видео показывает, насколько близок каждый пиксель к розовому.
Затем я использую очень полезный фильтр Alpha Channel: View . Этот фильтр (с настройками по умолчанию) отбрасывает красный, зеленый и синий каналы и отображает изображение в оттенках серого, представляющее альфа-канал.
Наконец, я использую фильтр Invert Colors . Причина этого в том, что фильтр Chroma Key фактически удаляет интересующий цвет и сохраняет все остальные цвета, что противоположно тому, что я хочу.
И вот результат:
Для других видео может потребоваться дополнительная работа. Вот пример:
Это выглядит разумно, но форма не похожа на комнату площадью 4,5 татами. Требуемая здесь обработка намного сложнее.
Я начал с самой сложной части: сделать видимыми тонкие линии, разделяющие татами. Я думаю, что хорошей идеей будет сначала подчеркнуть слабые детали, потому что другие фильтры могут испортить эти детали. я использовал Chroma Key фильтр для выбора бледно-оранжевого цвета линий. На снимке экрана ниже я также включил фильтр Alpha Channel: View , чтобы было ясно, какие регионы соответствуют ключу цветности.
Затем я использовал фильтр Blur . Фильтр
Фильтр Blur полезен, если вы хотите расширить объекты, например сделать линии толще. Если бы вы использовали очевидный фильтр Size, Position & Rotate , то он также расширил бы пространство между объектами, чего я здесь не хотел. Фильтр Blur также делает линии более бледными, но мы можем исправить это позже, поиграв с контрастом. Моя цель с этим размытием состояла в том, чтобы разделить татами примерно на ту же ширину, что и контур комнаты.
Затем я снова использовал фильтр Chroma Key , чтобы выделить толстый черный квадратный контур вокруг комнаты с татами. Опять же, фильтр Alpha Channel: View на данный момент фактически не применяется, я просто включил его, чтобы вы могли видеть результат альфа-ключей. Флажки рядом с каждым фильтром позволяют легко включать и выключать его, что очень полезно, если вы хотите настроить более ранний фильтр, не путаясь с эффектами более поздних фильтров, таких как 9. 0462 Альфа-канал: просмотр фильтра .
0462 Альфа-канал: просмотр фильтра .
Затем я правильно применяю фильтр Alpha Channel: View , потому что я извлек всю необходимую информацию из цветовых каналов. И я делаю еще одну операцию Blur. Это размытие относится как к разделению татами, так и к границе комнаты.
Затем я использовал Size, Position & Rotate , чтобы анимация занимала как можно больше доступного холста. Применяя этот фильтр, я тщательно просматривал временную шкалу, так как во время анимации комната сильно перемещается. Мне нужно было убедиться, что он никогда не сойдет с холста.
Я бы очень хотел, чтобы в Shotcut был комбинированный фильтр яркости и контрастности, но его нет. На самом деле я сначала добавил здесь фильтр Contrast , установил его на 99,9%, а затем добавил перед ним фильтр Brightness и экспериментировал, пока не нашел золотую середину, где присутствовали все линии, которые я хотел, и ничего больше.
Последним штрихом было инвертирование цветов.
Результат все же не идеален, но, думаю, хотя бы узнаваем. (По крайней мере, я знаю, что это такое, и я доволен этим)
Если вы хотите сделать более сложную обработку цвета, фильтр ffmpeg geq очень мощный. К сожалению, у меня нет под рукой примера, но в прошлом я использовал filter_complex для объединения geq и boxblur для достижения некоторых довольно сложных эффектов, таких как выделение субтитров из видео. (Я искал области, где белые и черные пиксели были рядом друг с другом). 9Фильтр 0462 geq довольно медленный, но он позволяет вам делать с ffmpeg то, что в противном случае потребовало бы написания большого количества кода.
Анимация с анимацией
Использование существующего видео может дать приемлемые результаты, но гораздо лучших результатов можно добиться, создав контент специально для панели AniMe Matrix. Поскольку я люблю программное обеспечение с открытым исходным кодом, я использовал FOSS под названием Synfig для создания контента для панели.
Поскольку я люблю программное обеспечение с открытым исходным кодом, я использовал FOSS под названием Synfig для создания контента для панели.
Когда вы разрабатываете анимацию для AniMe Matrix, я рекомендую вам начать с проверки осуществимости вашей идеи, проверяя ключевые сцены как кадры. Это может избавить вас от необходимости анимировать что-то только для того, чтобы в конце обнаружить, что это выглядит ужасно из-за ограничений панели.
Первое, что я хотел сделать с Synfig, это как можно лучше воспроизвести анимацию заголовка Promare:
Я проследил логотип в Inkscape (программа редактирования векторных изображений FOSS) и протестировал его на панели AniMe Matrix. Из этих ранних экспериментов я понял, что, к сожалению, катакана «プロメア» не будет хорошо смотреться на матрице AniMe, поэтому я решил просто включить текст Promare.
Synfig может импортировать SVG, но, похоже, рассматривает их как неизменяемые изображения, а не как формы, которыми можно управлять. Поскольку анимация логотипа Promare требует перемещения каждой буквы отдельно, я использовал функцию Inkscape «Пакетный экспорт выбранных объектов», чтобы экспортировать каждую букву как отдельное изображение.
Поскольку анимация логотипа Promare требует перемещения каждой буквы отдельно, я использовал функцию Inkscape «Пакетный экспорт выбранных объектов», чтобы экспортировать каждую букву как отдельное изображение.
После того, как я научился использовать инструменты анимации Synfig, я довольно быстро получил прилично выглядящую анимацию:
И здесь она сочетается с анимацией треугольника из предыдущего:
Следующей анимацией, которую я хотел воссоздать, была анимация логотипа из открытия Darling in the Franxx. Взглянув на это, вы можете довольно быстро увидеть, что он не будет соответствовать разрешению панели AniMe Matrix:
Несмотря на то, что он показан в начале, это не основной логотип шоу. Основной логотип проще, но, к сожалению, все еще слишком сложен для AniMe Matrix:
Чтобы мои цели были реалистичными, я решил вместо этого сослаться на этот простой значок:
Первым делом я создал статическое тестовое изображение логотипа, чтобы посмотреть, как он будет смотреться на светодиодной матрице. И тут я понял, что анимация Darling in the Franxx будет значительно сложнее, чем анимация Promare.
И тут я понял, что анимация Darling in the Franxx будет значительно сложнее, чем анимация Promare.
В анимации Promare большие формы означали, что мне не нужно было беспокоиться о выравнивании краев по пикселям, я просто следил за тем, чтобы между фигурами было достаточно места. Что касается логотипа Darling in the Franxx, хотя изначально он кажется гораздо более простым, чем логотип Promare, из-за более тонких линий он легко выглядит как размытый беспорядок. Чтобы сделать DitF XX узнаваемым, мне нужно лучше понять, как работает панель AniMe Matrix.
После нескольких часов экспериментов с тестовыми шаблонами я узнал достаточно, чтобы иметь возможность точно контролировать каждый пиксель матрицы. Теперь я смог сделать довольно приличную иконку:
Теперь пришло время анимировать логотип. Несмотря на то, что я использовал другую иконку, моей целью было сделать анимацию, похожую на ту, что была в начале.
Из-за моего неопытности в Synfig, количества фигур, которые нужно было анимировать, и того факта, что я не мог использовать оригинал в качестве прямой ссылки, потому что анимировал другой логотип, создание этой анимации заняло много времени. Но я доволен результатом:
Но я доволен результатом:
Создание GIF-файлов
Когда я сначала попытался экспортировать из Synfig напрямую в GIF, процесс был очень медленным. Чтобы сохранить свое здравомыслие, я вместо этого начал экспортировать, используя параметр «ffmpeg», чтобы создать mp4, а затем использовать ffmpeg для преобразования из mp4 в gif:
ffmpeg -i MyAnimation.mp4 MyAnimation.gif
Вероятно, вы можете использовать ffmpeg опция в Synfig для прямого экспорта в GIF, но я этого не пробовал.
Пиксель-арт / ручная анимация
Следующее, что я хотел добавить, это что-то из Kill la Kill. Я попытался сделать анимацию логотипа с самого начала открытия, но логотип имеет соотношение сторон 16:9, и после нескольких экспериментов я отказался от поиска способа сделать так, чтобы он хорошо выглядел на дисплее AniMe Matrix. Единственным способом сделать его узнаваемым было сделать его маленьким в верхнем правом углу матрицы, но это выглядело довольно удручающе. Может быть, есть умный способ воспроизвести эффект логотипа, о котором я не думаю, но я думаю, что когда вы имеете дело со средними строгими ограничениями, полезно принять, когда что-то невозможно, и знать, когда сдаться. .
Может быть, есть умный способ воспроизвести эффект логотипа, о котором я не думаю, но я думаю, что когда вы имеете дело со средними строгими ограничениями, полезно принять, когда что-то невозможно, и знать, когда сдаться. .
Поэтому я переключился на план Б, который должен был воспроизвести этот минималистский образ глаз Сенкетсу, который я видел некоторое время назад.
Если бы глаз оставался статичным, я думаю, он мог бы быть слишком абстрактным для некоторых людей, чтобы распознать его как глаз, поэтому я решил заставить глаз моргнуть и посмотреть в сторону. Чтобы эта анимация выглядела как можно лучше даже при сравнительно большом количестве деталей, присутствующих в глазах, я решил анимировать каждый кадр вручную, а не использовать анимацию. Это позволило бы мне тестировать каждый кадр на матричном дисплее по отдельности и максимально контролировать результат.
Я сделал 5 разных изображений глаза Сенкетсу в разных положениях:
(не спрашивайте меня, почему я сделал их в таком порядке)
Затем я создал текстовый файл, чтобы представить порядок, в котором я хотел, чтобы изображения отображались:
файл 'Senketsu2.png' файл «Сенкетсу3.png» файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл «Сенкетсу4.png» файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл 'Senketsu5.png' файл «Сенкетсу4.png» файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.png' файл 'Сенкетсу.
png' файл 'Сенкетсу.png' файл 'Сенкетсу.png'
Наконец, я использовал демультиплексор ffmpeg concat , чтобы преобразовать эту последовательность изображений в GIF: заметил на некоторых изображениях выше, что вокруг рисунков была причудливая рамка и стрелка «В ЭТОМ ПУТИ ВВЕРХ». Эти изображения были созданы с использованием моего шаблона. Скачать шаблон можно здесь.
Как использовать
Шаблон предназначен для использования в Inkscape. Если вы хотите использовать его в другом программном обеспечении (например, SynFig), см. следующий раздел. Шаблон предназначен для создания контента, который используется в диагональном режиме программного обеспечения Armoury Crate, поэтому стрелка «THIS WAY UP» указывает по диагонали.
Шаблон включает в себя несколько примеров фигур: контур, огибающий границу матрицы, слово «Привет!» которые появятся на матрице по диагонали, и две линии, которые появятся на матрице вертикально. Они могут дать вам представление о том, как должно выполняться проектирование в шаблоне, но вы, скорее всего, захотите удалить их, прежде чем действительно начнете проектирование.
Шаблон также включает черную маску, показывающую область, которая будет видна на матрице, четыре квадрата совмещения, направляющую ромбовидную сетку и стрелку «В ЭТОМ ПУТИ ВВЕРХ». Все эти объекты должны быть «заблокированы», поэтому, если вы выберете «Выбрать все» и «Удалить», он должен удалить фигуры-примеры, сохранив при этом фактические фигуры-шаблоны.
Блокировка в Inkscape
Я заметил, что объекты в Inkscape имеют тенденцию разблокироваться, даже если я определенно не нажимал кнопку «Разблокировать объекты ниже». Если вы заметили, что часть шаблона внезапно стала доступной для выбора/редактирования, просто заблокируйте ее снова.
Чтобы создать фигуры и линии, которые будут отображаться на ноутбуке по диагонали, начертите на шаблоне горизонтальные или вертикальные линии. Используйте функцию Inkscape «привязать к сетке», чтобы обеспечить идеальное размещение пикселей.
Существует два способа создания фигур и линий, которые отображаются на ноутбуке вертикально или горизонтально. Теоретически лучший способ — сделать линии в стиле «пиксельной графики» из отдельных квадратов. Это зажжет эти пиксели светодиодной матрицы, не освещая их соседей. Но недостатком является трудоемкость процесса иллюстрации.
Теоретически лучший способ — сделать линии в стиле «пиксельной графики» из отдельных квадратов. Это зажжет эти пиксели светодиодной матрицы, не освещая их соседей. Но недостатком является трудоемкость процесса иллюстрации.
Более простой способ — отключить «привязку к сетке» и полагаться на функцию «привязки узлов, путей и маркеров». Таким образом вы привяжетесь к ромбовидному узору на фоне шаблона. Рисование диагоналей вдоль этого ромбовидного узора даст результаты, почти неотличимые от пиксельного подхода. Это связано с тем, что пиксельный подход в любом случае страдает от просачивания света на соседние пиксели.
Создав изображение, экспортируйте его в формате PNG. Убедитесь, что вы выбрали «Страница» в качестве области экспорта. Затем импортируйте PNG в Armoury Crate и нажмите кнопку поворота, чтобы перевести изображение в диагональный режим.
Вы заметили эти белые пиксели в шаблоне?
Они предназначены для того, чтобы помочь вам выровнять изображение на матрице. Перетаскивайте изображение до тех пор, пока пиксели выравнивания не окажутся за пределами видимой области.
Перетаскивайте изображение до тех пор, пока пиксели выравнивания не окажутся за пределами видимой области.
Почему на дисплее AniMe Matrix не отображается фоновый ромбовидный узор?
Armoury Crate считает полностью прозрачные пиксели черными. В шаблоне шахматная доска выполнена из черных и прозрачных ромбов. В свойствах документа Inkscape цвет фона установлен на полностью прозрачный серый.
Inkscape не учитывает прозрачность при рендеринге фона (поэтому он выглядит серым), но при экспорте дизайна фон становится полностью прозрачным, поэтому Armoury Crate считает его черным.
Использование шаблона в программном обеспечении, отличном от Inkscape
Хотя шаблон лучше всего работает в Inkscape, ничто не мешает вам использовать его в другом программном обеспечении. Вот несколько советов, как это сделать:
- Убедитесь, что ваш холст имеет размер 1920x1080px.
- Если ваше программное обеспечение поддерживает сетку, используйте квадратную сетку размером 30×30 пикселей.
 (Сетка 15×15 облегчит рисование диагоналей. Если ваше программное обеспечение поддерживает основные/второстепенные сетки, возможно, стоит использовать основную сетку 30×30 и второстепенную сетку 15×15.)
(Сетка 15×15 облегчит рисование диагоналей. Если ваше программное обеспечение поддерживает основные/второстепенные сетки, возможно, стоит использовать основную сетку 30×30 и второстепенную сетку 15×15.) - Поместите шаблон на нижний слой/позади всех остальных объектов.
- Заблокируйте шаблон, если ваше программное обеспечение поддерживает это.
- Используйте серый фон за шаблоном при создании контента и измените его на прозрачный или черный перед экспортом.
- Если вы решите скрыть/удалить шаблон перед экспортом, рассмотрите возможность рисования пикселей выравнивания самостоятельно, чтобы выравнивание по-прежнему было простым.
Как работает AniMe Matrix
Оборудование
Согласно ASUS, AniMe Matrix состоит из 1215 светодиодов. На практике я могу найти только 1214 светодиодов.
Отсутствующий светодиод
Я пересчитывал много раз, но уверен, что их всего 1214. У меня нет мертвых светодиодов в очевидных местах, таких как середина матрицы, и добавление одного дополнительного светодиода к краю матрицы приведет к странной форме.
Единственное возможное место, куда можно поставить дополнительный светодиод, сохраняя при этом естественную форму, — это правый верхний угол, где действительно отсутствует пиксель. Но этот же отсутствующий пиксель также показан как небольшой вырез по диагонали в программном обеспечении Armoury Crate, так что я считаю, что он отсутствует намеренно.
Исходя из этого, я должен сделать вывод, что ASUS просто просчиталась. Меня это не особо удивило бы, поскольку предварительный просмотр Armoury Crate имеет на 39 пикселей больше, чем фактическая матрица, как указано в разделе «Границы» ниже.
Перед светодиодами находится непрозрачная панель, перфорированная круглыми отверстиями, расположенными в аксонометрической сетке. (Точнее, это диметрическая сетка.) Каждый светодиод расположен в середине ромба с 4 отверстиями.
Отверстия расположены на расстоянии 2,5 мм друг от друга по каждой диагональной оси. Каждая диагональная ось наклонена на 35° от горизонтали. (Другими словами, существует общий угол 110° между диагональными осями. )
)
Это приводит к тому, что отверстия располагаются на расстоянии ~2,87 мм друг от друга по вертикали и ~4,1 мм друг от друга по горизонтали.
Между бриллиантами нет изоляции, поэтому свет перетекает от каждого к соседним.
Светодиоды обновляются с частотой 16 Гц, что означает, что на матрице можно воспроизводить анимацию со скоростью 16 кадров в секунду.
Программное обеспечение
AniMe Matrix можно управлять с помощью программного обеспечения ASUS Armoury Crate. Это программное обеспечение включает в себя некоторые инструменты для импорта и настройки содержимого, отображаемого на матрице. Он также включает предварительный просмотр того, что будет отображаться на матрице. (Этот предварительный просмотр неточен во многих отношениях, и я рекомендую использовать его исключительно для целей выравнивания.)
AniMe Matrix может отображать контент в двух ориентациях. Ориентация по умолчанию (вертикальная) предполагает, что «пиксели» матрицы AniMe имеют форму ромба, при этом каждый второй ряд расположен в шахматном порядке. В этой ориентации имеется 55 строк и до 33 пикселей в строке. (Или 66 столбцов с 28 пикселями в каждом столбце, я не совсем уверен, как лучше представить ошеломление.) В левом нижнем углу отсутствует большой клин, что означает, что пикселей примерно на 35% меньше, чем полный прямоугольник. с той же ограничительной рамкой.
В этой ориентации имеется 55 строк и до 33 пикселей в строке. (Или 66 столбцов с 28 пикселями в каждом столбце, я не совсем уверен, как лучше представить ошеломление.) В левом нижнем углу отсутствует большой клин, что означает, что пикселей примерно на 35% меньше, чем полный прямоугольник. с той же ограничительной рамкой.
Повернутая ориентация предполагает, что пиксели расположены в виде ромбов в скошенной сетке. В этой ориентации сетка имеет 35 строк и 60 столбцов, хотя нет ни одной строки с более чем 55 светодиодами.
Вы, наверное, заметили, что шаблон и мои инструкции выше сосредоточены исключительно на режиме вращения. Для меня неудобство создания контента под углом (и с небольшим перекосом) легко перевешивается преимуществом возможности точного управления каждым пикселем без необходимости иметь дело со смещенными строками. Если вам нужны рекомендации по вертикальной ориентации по умолчанию, вам придется найти другую запись в блоге.
Импортированные изображения будут автоматически изменены в соответствии с форматом 16:9. Если изображения не имеют формат 16:9, их соотношение сторон будет сохранено, и они будут масштабированы, чтобы соответствовать 90 740 в пределах 90 741 области 16:9.
Если изображения не имеют формат 16:9, их соотношение сторон будет сохранено, и они будут масштабированы, чтобы соответствовать 90 740 в пределах 90 741 области 16:9.
При загрузке изображения размером 1920×1080 каждый пиксель матрицы AniMe соответствует области изображения размером 30×30. Если вы импортируете изображение 1280×720, пиксели основаны на областях 20×20, а если вы импортируете изображение 64×36, то пиксели отображаются 1:1. Я рекомендую создавать контент в возрасте 19 лет.20×1080 и пусть Armoury Crate масштабирует его до 64×36, так как алгоритм масштабирования Armoury Crate хорошо подходит для этой задачи. (В качестве альтернативы вы можете добиться хороших результатов, масштабируя его самостоятельно, используя интерполяцию ближайшего соседа. Другие алгоритмы масштабирования, как и следовало ожидать, приводят к тому, что диагонали становятся размытыми. Интересно, какой алгоритм масштабирования использует Armoury Crate, потому что это не совсем метод ближайшего соседа. но это близко к этому. Я думаю, что это какой-то взвешенный алгоритм смешивания, который смещен в сторону значения пикселей в центре каждого квадрата выборки.)
но это близко к этому. Я думаю, что это какой-то взвешенный алгоритм смешивания, который смещен в сторону значения пикселей в центре каждого квадрата выборки.)
Подводные камни и ограничения
Границы
Вы могли заметить, что когда вы импортируете проекты, созданные с использованием моих шаблонов, в программное обеспечение Armoury Crate, кажется, что дизайн не доходит до краев. Я сделал шаблон слишком маленьким, лишив вас драгоценной дизайнерской недвижимости?
Вы должны больше доверять незнакомцам в Интернете! Я не ошибся в своем шаблоне. На самом деле это ошибка программного обеспечения Armory Crate, которое по какой-то причине показывает некоторые пиксели, которых на самом деле нет на G14.
Почему несоответствие?
Может быть, эти светодиоды присутствовали в прототипе, когда разрабатывалась программа? Может просто ошибка в программе? Может быть, физически светодиоды там есть, но они заблокированы программно, и ASUS планирует продавать доступ к ним позже как DLC? Мы можем никогда не узнать.
На этой диаграмме пораженные участки показаны красным цветом. Все, что вы создадите в этой области, появится в Armoury Crate, но не на дисплее AniMe Matrix. В общей сложности в предварительном просмотре Armoury Crate отображается 39 пикселей, но не на фактическом матричном оборудовании.
Глубина
Низкое разрешение и оттенки серого — не единственные ограничения AniMe Matrix. У него также довольно плохая глубина. На следующем изображении панель показывает градиент от белого к черному. Красная стрелка указывает направление градиента.
Этот снимок сделан в совершенно темной комнате, что в основном является наилучшим сценарием. Лично я различаю только четыре оттенка на панели. Я назову их полными, наполовину, тусклыми и выключенными. (На фото я различаю 5 оттенков, а вживую только четыре) Хуже того, засветка между пикселями означает, что пиксели рядом с полным пикселем будут выглядеть как половинки пикселей, а пиксели рядом с половиной пикселя будут выглядеть как тусклые пиксели.
На всякий случай я бы посоветовал рассматривать панель как поддерживающую только 3 оттенка (полный, тусклый, выкл.), а детализированные области — как чистый монохромный.
Мне кажется, что матрица не использует гамма-коррекцию, что объясняет, почему более темный конец градиента имеет более различимые оттенки. Но я не проводил никаких реальных измерений, это просто основано на моих собственных ненадежных ощущениях, поэтому я бы не стал утверждать это с какой-либо уверенностью. В любом случае, из-за характера дисплея гамма-коррекция вряд ли будет иметь большое значение.
Заключение
Надеемся, что эта запись в блоге была информативной и вдохновила вас на создание собственного контента для матричного дисплея.
Это должен был быть довольно быстрый пост в блоге, но из-за необходимости редактирования видео и создания диаграмм это заняло у меня более 20 часов. Это исключительно для написания сообщения в блоге, это не включает какие-либо исследования и эксперименты, которые я проводил с дисплеем, или любое время, которое я потратил на создание контента для дисплея.
 png'
файл «Сенкетсу3.png»
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл «Сенкетсу4.png»
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл «Сенкетсу4.png»
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.
png'
файл «Сенкетсу3.png»
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл «Сенкетсу4.png»
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл 'Senketsu5.png'
файл «Сенкетсу4.png»
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
файл 'Сенкетсу. png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'
png'
файл 'Сенкетсу.png'
файл 'Сенкетсу.png'  (Сетка 15×15 облегчит рисование диагоналей. Если ваше программное обеспечение поддерживает основные/второстепенные сетки, возможно, стоит использовать основную сетку 30×30 и второстепенную сетку 15×15.)
(Сетка 15×15 облегчит рисование диагоналей. Если ваше программное обеспечение поддерживает основные/второстепенные сетки, возможно, стоит использовать основную сетку 30×30 и второстепенную сетку 15×15.)